Windowsユーザの目線から見たLinuxの使い方を解説しています。
イントロ
Linux コマンド一覧
change directoryの略。linuxのディレクトリの操作を行うコマンド。
cd .. :1つ上の階層のディレクトリに移動する
cd (ディレクトリ名):指定したディレクトリに移動する
現在選択されているディレクトリ内にあるディレクトリやファイルをすべて表示する
他のユーザに切り替える
現在ユーザが作業を行っているディレクトリを表示する
ファイルの内容を表示する
ファイルやディレクトリをコピーする。「cp text01.txt text02.txt」の場合、text01.txtの内容をtext02.txtにコピーしている
スーパーユーザー
スーパーユーザーとは特権を持ったユーザーのことである。一般ユーザーとしてログインしてもsuコマンドを使うとスーパーユーザーとしてすべての操作ができるようになる。システム管理のコマンドの多くはスーパーユーザーでなければ実行できない。
自分が今どのユーザーで操作をしているかはプロンプトを見ると分かる。プロンプトというのは行の左端に表示されている[user@localhost
home]$のような部分のこと。「ユーザー名」「ログイン中のホスト名」「カレントディレクトリ」の順に情報が並んでいる。一般ユーザーの場合プロンプトの最後に
$ マークが付く。suコマンドでスーパーユーザーになれば、[root@localhost /home]#のようなプロンプトになり、$ マークの代わりに
# マークが付く。
スーパーユーザーから一般ユーザーに戻りたいときは、exitコマンドを入力すればよい。
Vi
Linux上で使える文章編集ソフト。ターミナル起動中にViと入力すると起動する。Windowsのメモ帳と同じようにキーボードのキーを押すことで、文字が入力できる。テキストに対してコマンドを入力する場合は、Escキーを押せばよい。そうすることで、文章編集モードから抜けることができる。
また、Vi [テキストファイル名]と入力すると指定された名前のテキストファイルを開き、編集することが出来る。指定された名前を持つテキストファイルがない場合、新たにテキストファイルを作る。ただし、Viとテキストファイル名の間には半角スペースを設けること。
Tera TermのTelnet接続を使ってLinuxを操作する方法
- Linux PCのIPアドレスを指定して、Telnet接続を行う
- ユーザ名とパスワードを要求されるので、正しく入力する
- ユーザ名とパスワードが正しい場合ログインが完了し、以後CUIベースでLinuxを操作することができる

mkdir、cp、rm、リダイレクト、head、tail、デバイス
このコマンドは新たにディレクトリを作成するためのコマンドです。書式は以下のようになります。
mkdir [新規ディレクトリ名]
実際にコマンドを実行してみました。

新たにディレクトリを作成出来ていることが分かります。
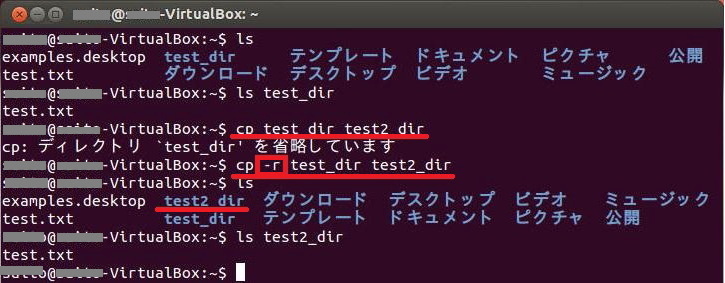
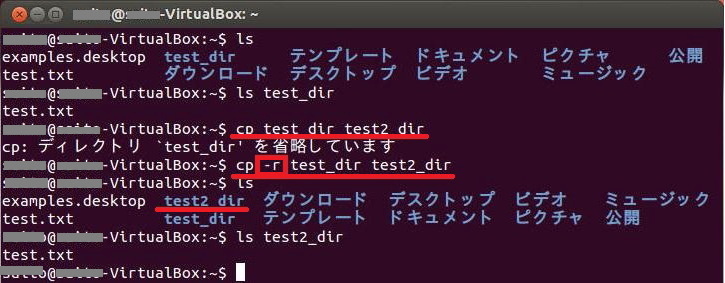
前回もこのコマンドは出ていましたが、今回はディレクトリをコピーする方法について学びました。
ディレクトリをコピーするための書式は以下のようになります。
cp -r [コピー元ディレクトリ名] [コピー先ディレクトリ名]
「-r」がポイントで、これはディレクトリを再帰的にコピーするという意味を表しています。
再帰的にということは、ディレクトリの中身までコピーするという意味です。
実際にコマンドを実行してみました。

「-r」無しではコピーに失敗していますが、「-r」を付けることによりディレクトリのコピーが行われていることが分かります。
また、コピー先のディレクトリ内にはコピー元のファイルが存在していることも分かります。
このコマンドは削除を行うためのコマンドです。
このコマンドの書式は以下のようになります。
rm [オプション] [ファイルやディレクトリ名]
ファイルの削除はオプション不要です。
しかし、ディレクトリの削除にはcpと同様-rというオプションが必要になります。
実際にコマンドを実行してみました。

ファイルはオプション無しで削除できていますが、ディレクトリはオプションが無いと削除できていないことが分かります。
リダイレクトとはコマンドによって通常とは異なる場所に入出力を行う方法です。
リダイレクトを行うには「>」を使います。
実際に使っている様子は以下のようになります。

これは、「ls -l」の結果を「test_ls.txt」に記述している様子です。
通常ならターミナルに出力されます(標準出力というらしいです)が、リダイレクトを行うことによりコマンドの結果をファイルに書き込むことが出来ます。
ファイルの先頭から任意の行数だけ表示するためのコマンドです。
このコマンドの書式は以下のようになります。
head [オプション] [ファイル名]
オプションを指定しなければ先頭の10行が表示されます。
オプションとして「-n [数字]」と入力することで、任意の行数を先頭から出力することが出来ます。
実際にこのコマンドを実行してみました。

今回の実行ではリダイレクトで作った「test_ls.txt」というファイルを読み込んでいます。
オプション無しで実行した結果はリダイレクトで作ったファイルの先頭から10行を出力しています。
また、オプションで行数を指定すると、確かに指定された行数を先頭から出力していることが分かります。
headの逆でファイルの末尾から任意の行数だけ表示するためのコマンドです。
このコマンドの書式は以下のようになります。
tail [オプション] [ファイル名]
オプションを指定しなければ末尾から10行表示します。
オプションとして「-n [数字]」と入力することで、任意の行数を先頭から出力することが出来ます。
headコマンドと同じですね。
実際にこのコマンドを実行してみました。

今回の実行ではheadと同様にリダイレクトで作った「test_ls.txt」というファイルを読み込んでいます。
オプション無しで実行した結果はリダイレクトで作ったファイルの末尾から10行を出力しています。
また、オプションで行数を指定すると、確かに指定された行数を末尾から出力していることが分かります。
デバイス
rootの下にあるdevというディレクトリに現在PCが接続しているデバイスの一覧があります。

このデバイスをリダイレクトで指定することで印刷などが可能となります。
パイプ、grep、ワイルドカード、タブ補完
パイプ
パイプとは複数のコマンドを組み合わせるために用いるもので、「|」という記号を使います。「|」を使って2つのコマンドを組み合わせた場合、まず1つ目のコマンドが処理を行い、その結果を2つ目の標準入力として渡し、それをもとに2つ目のコマンドが処理を行い、最終結果を2つ目のコマンドに指定された形式で標準出力するというプロセスになります。
例えば、headとtail、そしてパイプを使って、テキストファイルの11行目から20行目を取り出すといった場合は、以下のように行います。

ワイルドカード
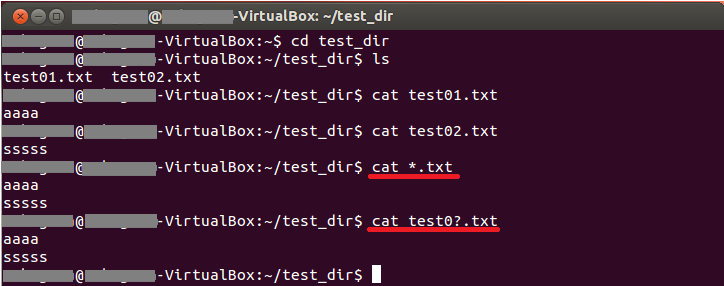
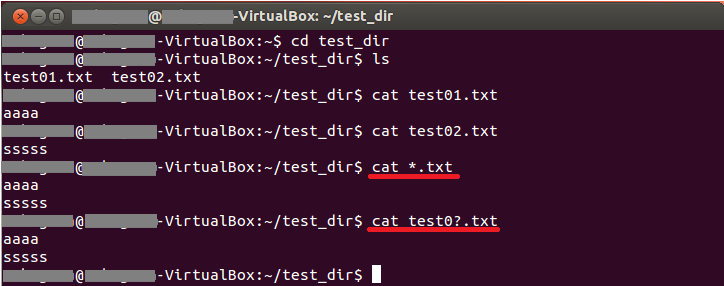
1つのコマンドで複数のファイルやディレクトリを同時に操作したい場合には、ワイルドカードと呼ばれる特殊な記号を用います。「*」は、0文字以上の任意の文字列を表し、「?」は任意の1文字を表します。
例えば、下の画像ではワイルドカードと「cat」コマンドを使ってディレクトリ内の複数のテキストファイルを同時読み込みしています。

タブ補完
Linuxでコマンドを入力中にtabを押すと、コマンドの候補が1つだけのときにその候補が自動的に入力される機能です。
例えば「nslookup」コマンドを入力するときに「nslo」まで入力してから

tabキーを押すと

「nslo」の後ろに「okup」が自動的に入力されます。
また、候補が1つにしぼれない場合は、tabキーを1回押しても何も入力されず、もう一度tabキーを入力すると下画像の様に候補一覧が表示されます。

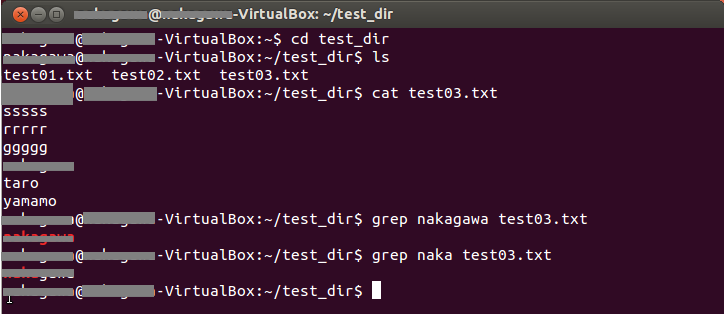
grepコマンド
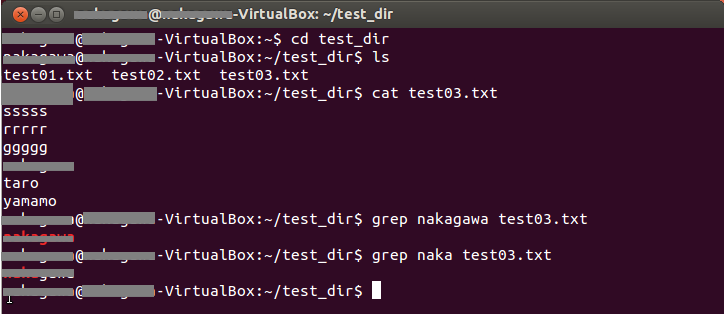
ファイルから指定の文字列を含む行を検索するコマンドです。
grep (option) [検索文字列] [file name]
下画像が実行結果になります。

パス、シェルスクリプト、findコマンド
今回はパスの概念と追加方法、シェルスクリプトの実行方法、findコマンドについて学んだので、紹介します。
パス
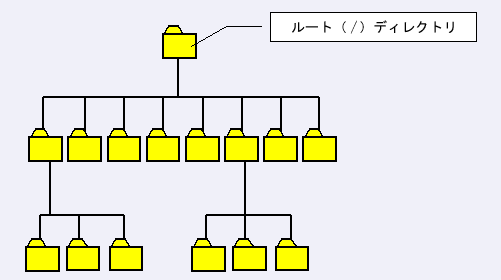
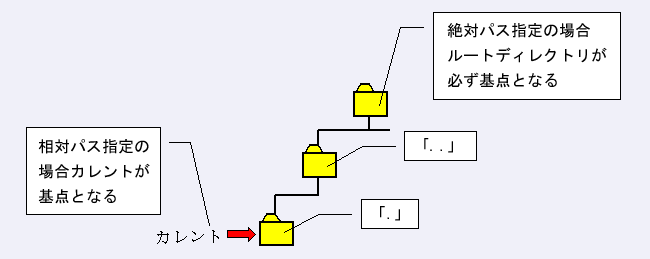
パスの前に、Linuxのディレクトリ構造について説明します。
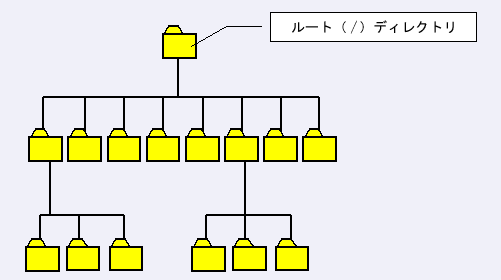
LinuxにはWindowsのようなドライブはなく、rootを根とするツリー構造をとります。イメージとしては以下の図のようになります。

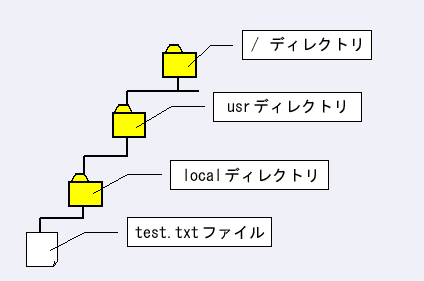
ここで、パスという概念が登場します。
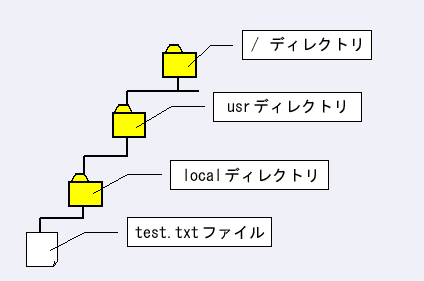
下のtest.txtファイルに到達するためには
/usr/local/test.txt
と指定します。

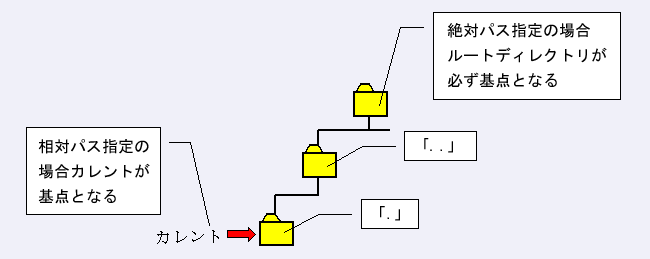
上の例のような指定方法を絶対パスといいます。
これに対して、現在自分がいるディレクトリ(カレントディレクトリ)から参照するパスの指定方法を相対パスといいます。
これは例えば
test.txt
と指定すると、カレントディレクトリ内のtest.txtを指定することが出来ます。

実際に絶対パスと相対パスでテキストファイルを開いている様子が以下のようになります。

コマンドがどこに存在するかを確認する方法としてwhichコマンドがあります。
書式は次の通りです。
which [コマンド名]
以下の例ではlsコマンドが
/bin/ls
という場所にあることが確認できます。
そのため、この場所にパスが通っていればlsコマンドを使用することが出来ます。

そして、現在どこにパスが通っているのかを確認するには
echo $PATH
とターミナルで入力します。
こうすることで、環境変数であるPATHを確認することが出来ます。
さらに、パスを追加するには
PATH=$PATH:[絶対パス名]
export PATH
と入力します。
このコマンドの1行目はパスの変数に新たに指定したパスを追加するという意味です。
2行目は環境変数を設定するという意味で、ここまで書いて初めてパスが通ります。

これで■■■■ディレクトリに実行ファイルがあれば、いちいち移動しなくても実行することが出来ます。
このパスの設定は一回こっきりなので、再起動すると設定が消えてしまいます。
設定を残したい場合は.bash_profileに記述してください。
以上がパスの説明になります。
シェルスクリプト
シェルスクリプトとは複数の処理をまとめて行うことが出来る物です。
使い方は、まずviコマンドなどで.shファイルを作成します。
今回はtest.shというファイルを作成しました。

これが今回作成したシェルスクリプトです。
1行目はshコマンドを実行するためのおまじないで、#!以降に書かれたプログラムでシェルスクリプトを実行するという意味です。
2行目はTESTという変数にsample.txtを割り当てています。
3行目はechoコマンドとリダイレクトにより、テストという文字列をTESTという変数、つまり、sample.txtに渡しています。
変数名はを扱う際は${変数名}という入力を行います。
4行目はechoコマンドを使って変数名と文字列を表示しています。
実際にこのシェルスクリプトを実行した例が以下のようになります。

作成したtest.shには実行する権限が与えられていないので、1行目のようにchmodコマンドを利用して権限を与えています。
そして、sh test.shと入力し、実行すると「sample.txtが作成されました。」と表示されます。
これはtest.shファイルの4行目が実行されているということです。
また、新たにsample.txtが作成されています。
中身を見ると、「テスト」と書かれていることが分かります。
これにより、2行目と3行目が正しく動作していることが分かります。
以上がシェルスクリプトの説明になります。
findコマンド
findコマンドとは指定されたディレクトリ以下の階層から、条件にあったものを抜き出します。
コマンドの書式は以下のようになります。
find [パス] [動作]
実際に実行した結果が以下のようになります。

今回指定した-nameとはそれ以降に書いた"test*"に適合するものを抜き出すという意味です。
また、*はワイルドカードです。
findコマンドはパスの指定無しでも利用することが可能で、その際はカレントディレクトリ以下を抜き出します。

-nameの部分は様々な指定をすることが出来るので、興味があれば調べてください。
以上がfindコマンドの説明となります。
chmod、chown、chgrp、tar、wget
chmod
chmodコマンドとは、ファイルやディレクトリのパーミッション(ファイルやディレクトリに対するユーザのアクセス権)を変更することが出来るコマンドです。
chmod [オプション][ファイル名]
chmod o+rw test01.txt ⇒ test01.txtに対してその他のユーザーが読み込みや書き込みを行えるように権限を付与する

chmod u-r test01.txt test02.txt ⇒ test01.txtとtest02.txtに対して所有者の読み込みの権限を削除する

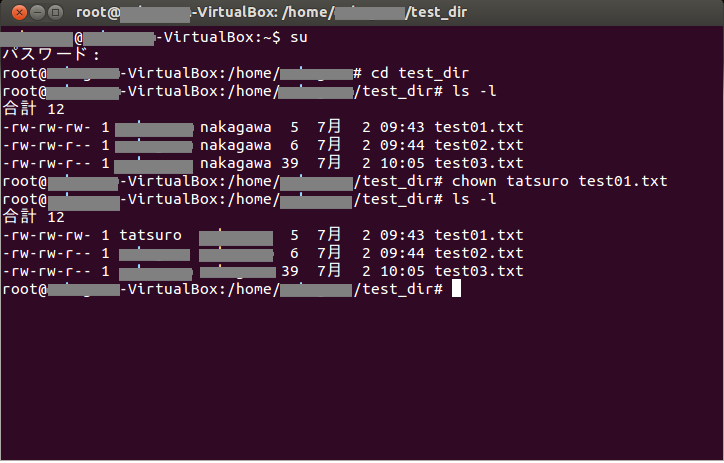
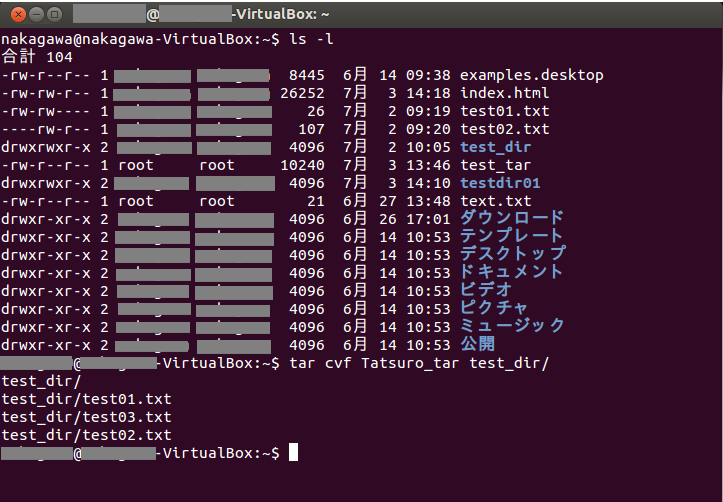
※ファイル又はディレクトリの権限を確認したい場合は、「ls」コマンドの「-l」オプションを用いればよい。
chown
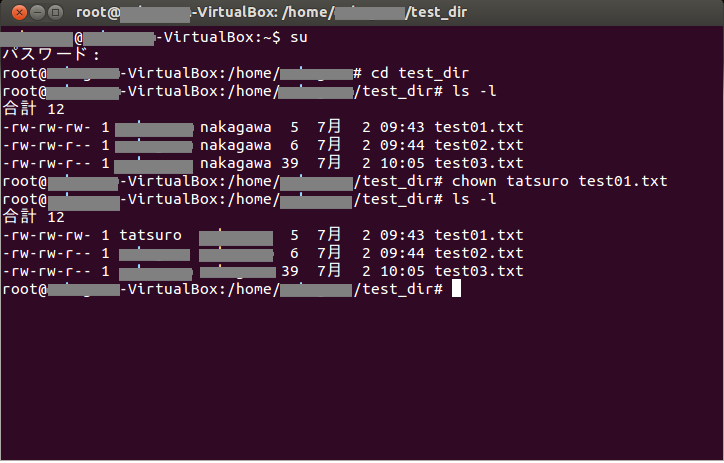
chownコマンドとは、ファイルやディレクトリの所有者や所属グループの変更ができるコマンドです。このコマンドで変更が行えるのは、そのファイルの所有者または管理者だけです。
chown [オプション] [ユーザー名] [グループ名] ファイル名
chown tatsuro test01.txt ⇒ テキストファイルtest01.txtの所有者をtatsuroに変更する

chgrp
chgrpコマンドとは、ファイルやディレクトリの所属グループを変更することが出来るコマンドです。このコマンドで変更を行えるのは、そのファイルの所有者または管理者だけになります。
chgrp [オプション] グループ名 ファイル名
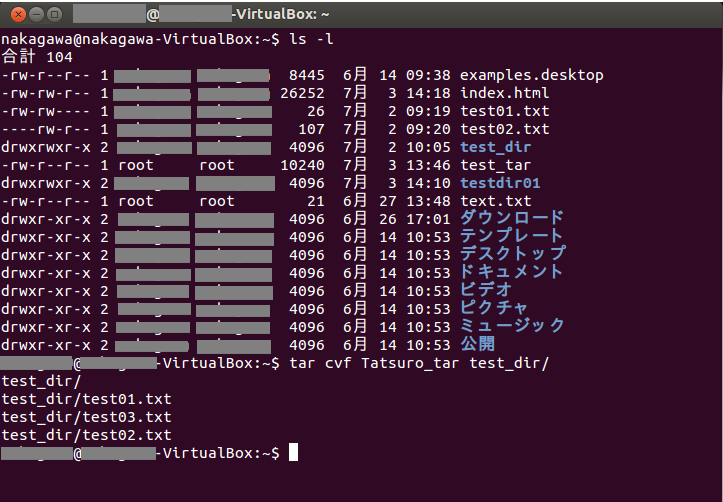
tar
tarコマンドとは、「tar」形式のアーカイブの作成や復元ができるコマンドになります。アーカイブ作成時にディレクトリを指定した場合には、再帰的にサブディレクトリやその内部のファイルも格納されます。また、「-」はコマンドのオプションを示すおなじみの記号ですが、「tar」では省略することができます。
tar [-] [cdrtuxA] [fhkmpvzZ] ファイル
tar cvf Tatsuro_tar test_dir/ ⇒ test_dirディレクトリとそのディレクトリ内にあるファイルを新たに作成したTatsuro_tarアーカイブに格納する

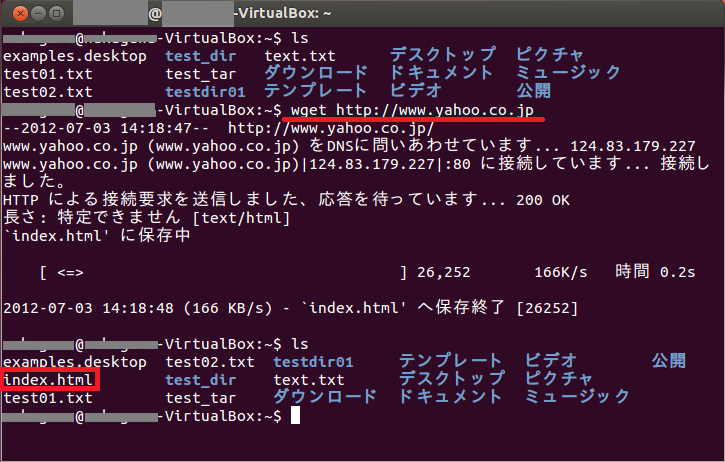
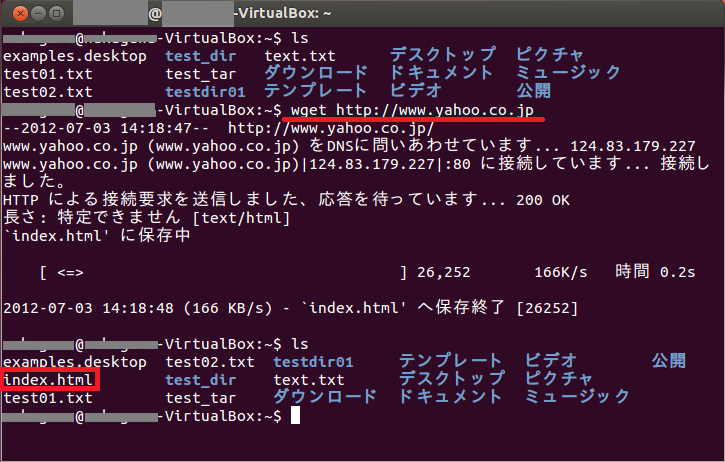
wget
wgetコマンドとは、HTTPやFTP経由でファイル取得ができるコマンドです。
wget http://www.yahoo.co.jp ⇒ ヤフーのwebサイトのindex.htmlを取得する

apt-get、インターフェースの変更、GUIの操作、VirtualBoxによるネットワークの割り当て、端末呼び出し
LinuxでGUIを用いた操作
今回はGUIの操作について学びました。
まず、インターフェースの変更を行い、その後、GUIの操作を行ったので紹介します。
apt-getコマンド
apt-getコマンドを使うことにより、ネットワークのリポジトリからファイル名を指定して入手することが出来ます。
リポジトリとはWindowsでいうところのWindowsアップデートのサーバーのようなものです。
OSのアップデートを行うデフォルトのものの他に、個人で公開されているものもあります。
今回は公開されているリポジトリであるcinnamonを利用してインターフェースの変更を行います。
まず、suでルート権限に変更しておきます。
その後端末上で
# add-apt-repositry/ ppa:gwendal-lebihan-dev/cinnamon-stable
と入力します。
これはadd-apt-repositryで、リポジトリを追加するという意味です。
後ろ側のppa:gwendal-lebihan-dev/cinnamon-stableはリポジトリの場所を表しています。

すると、ズラズラっと色々出てきます。
意味は分からないので、終わるまで待ちます。
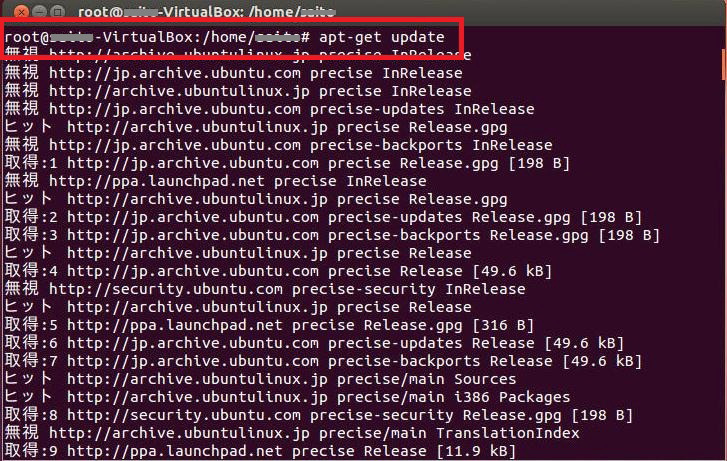
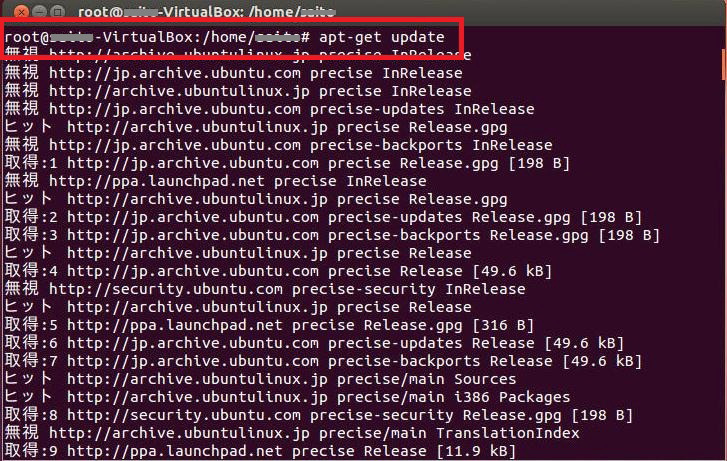
終わったら
# apt-get update
と入力します。
これは、全てのリポジトリをアップデートするという意味です。

またしても大量のメッセージが出現しますが、意味は分かりません。
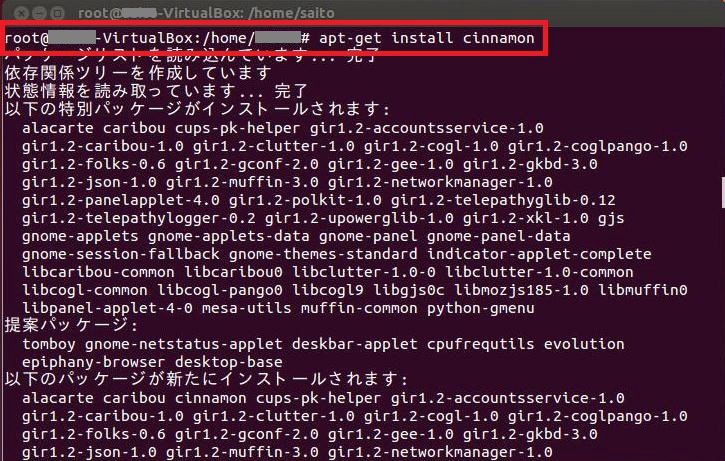
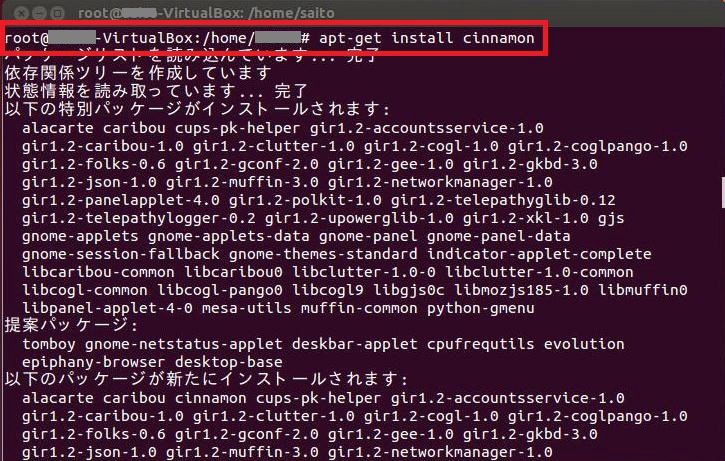
最後に
# apt-get install cinnamon
と入力することでcinnamonをインストールすることが出来ます。

以上がapt-getコマンドの説明です。
インターフェースの変更
それでは、早速インストールしたcinnamonのインターフェースに切り替えたいと思います。
その前に一度ログアウトをします(右上の歯車のアイコンから選択可能)。
そして、ユーザー選択時に右上のマークをクリックし、cinnamonを選択してログインします。


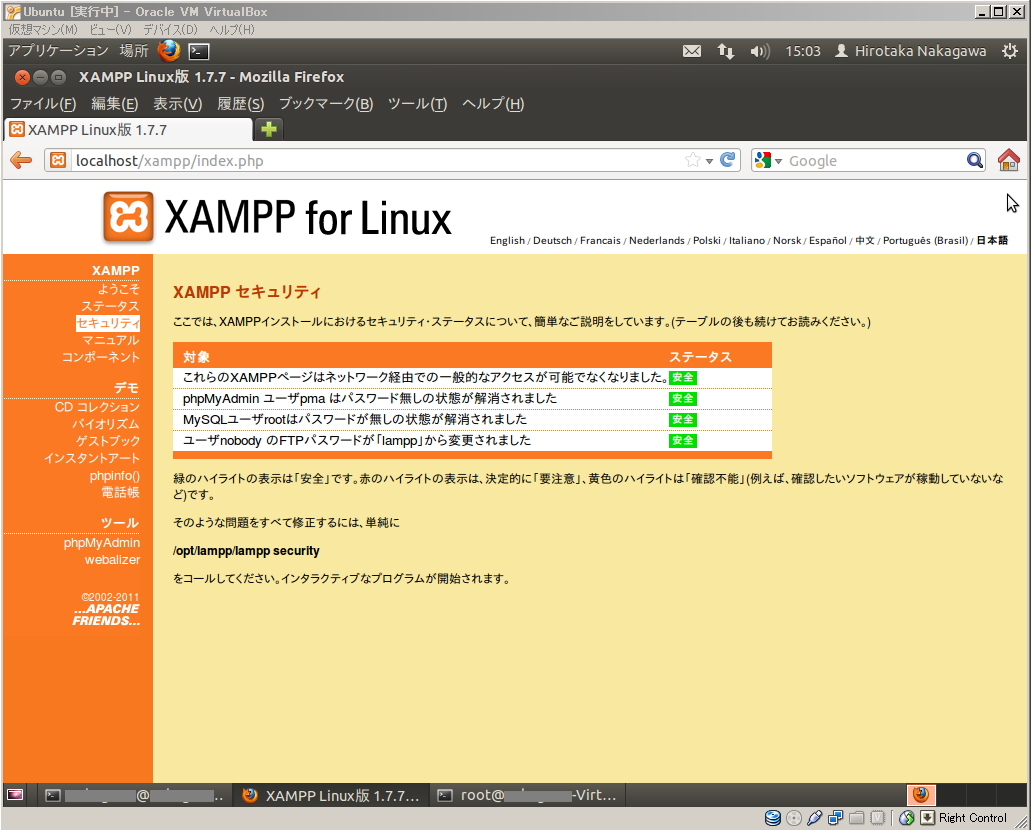
そして、ログインした画面が以下のようになります。

インターフェースが変更されていることが分かります。
GUIの環境に触れる
アプリケーション→インターネット→FireFoxの順でクリックとすると、FireFoxが起動します。
また、FireFoxをドラッグアンドドロップでアプリケーションと並んだ場所にショートカットを作成することが出来ます。

そして、アプリケーション→システムツール→システム管理→アップデートマネージャーと辿ってクリックするとアップデートマネージャーが起動します。
これはWindowsでいうところのWindowsアップデートに相当し、Linuxではアップデートマネージャーでほぼ全てのソフトウェアをアップデートすることが出来ます。

さらに、アプリケーション→Ubuntuソフトウェアセンターで、ソフトを入手することが出来ます。

今回はこれで以上です。
VirtualBoxによるネットワークの割り当て
ネットワークの割り当て方法をVirtualBoxで変更することが出来ます。
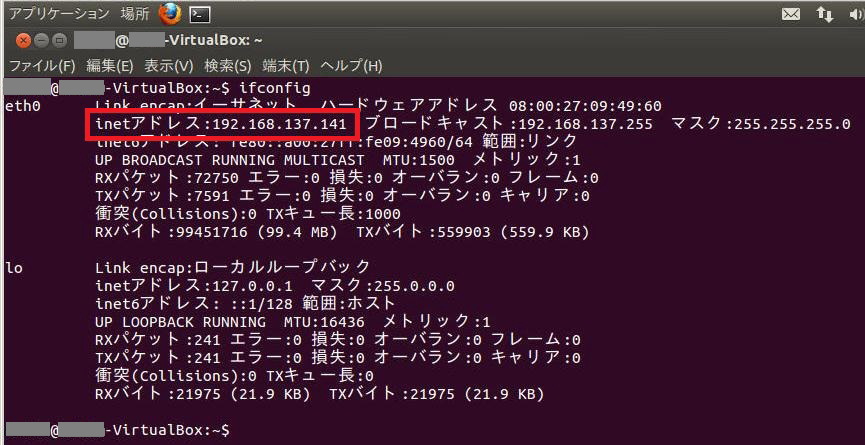
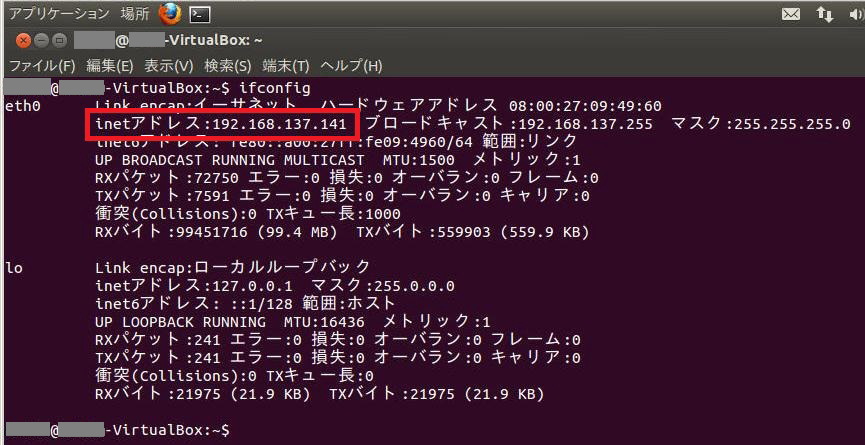
端末上で
ifconfig
と入力すると、現在のIPアドレスがinetアドレスとして表記されます。

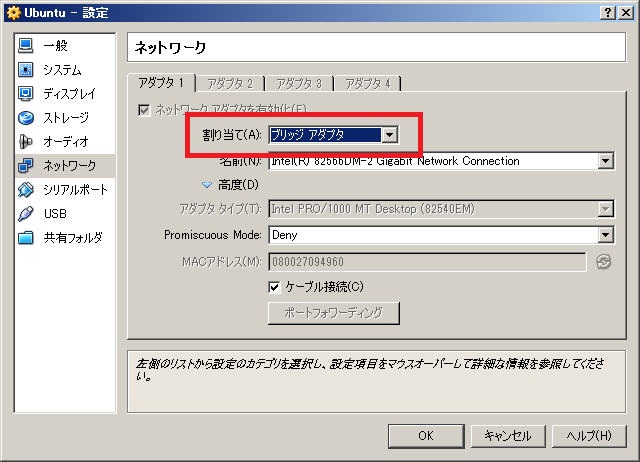
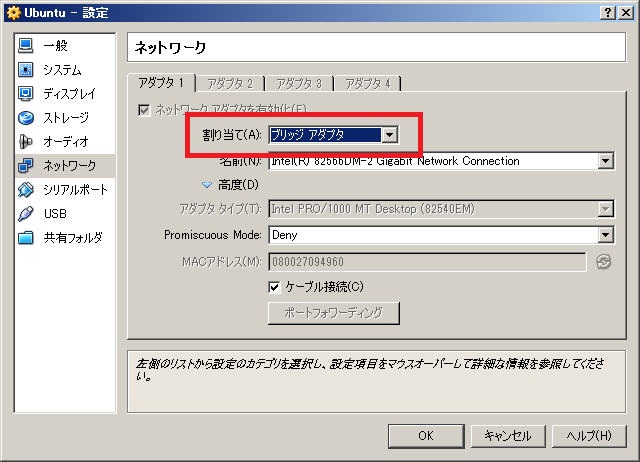
ここで、デバイス→ネットワークアダプタを選択します。

そして、割り当てをブリッジアダプタに変更します(元々はNATでした)。

この設定により、元のPCと同じネットワークに接続されます。

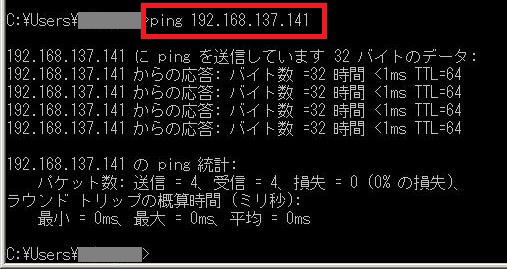
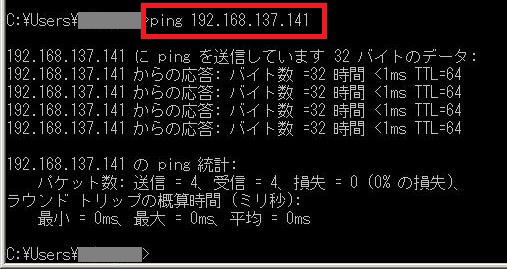
この状態で、Windowsからpingを192.168.137.141に通すと確かに通ります。

以上でVirtualBoxによるネットワークの割り当て設定の説明を終わります。
端末を呼び出す
ポート開放とファイアウォール、sshコマンド、scpコマンド
今回はポート開放とファイアウォール、リモートで接続することの出来るsshコマンド、ホストを挟んでコピーを行うscpコマンドについて紹介します。
ポート開放とファイアウォール
ポートを開放したり、ファイアウォールの設定を無効化、有効化するにはufwというコマンドを利用します。
このコマンドはroot権限で行ってください。
書式:ufw [コマンド]
例えば、sshのポートを開放するには
ufw allow ssh
と入力します。
また、sshのポートを閉じるには
ufw deny ssh
と入力します。
sshの箇所を22/tcpとしても実行できます。

ufwコマンドはファイアウォールの無効化と有効化も行うことが出来ます。
無効化するためには
ufw disable
有効化するためには
ufw enable
と入力します。

以上で、ポート開放とファイアウォールの説明を終わります。
sshコマンド
sshコマンドを使うと、ネットワーク上のPCにssh接続することが出来ます。
書式はssh [-l user] [-i file] [-p port] [-x] host [command
[arg...]] です。
簡単な接続としてIPアドレスが192.168.137.163のPCに接続してみます。
この方法はssh 192.168.137.163と入力するだけです。

sshコマンドを接続先だけ選んで実行すると、ログインするアカウント名は現在自分が使っているアカウント名となります。
今は■■■■というアカウントをVirtualBoxで使用し、ログイン先の192.168.137.163のcent6serverというPCに■■■■というアカウントがありました。
そのため、無事接続できましたが、相手側に自分と同じアカウントが存在しなければこの方法は使えません(rootを使えば問題ないですが・・・)。
そこで、接続先のアカウントを指定して接続します。
今回は、192.168.137.163の■■■■nakagawaアカウントにログインしてみます。
その方法はssh ■■■■@192.168.137.163と入力するということです。
もしくはssh -l ■■■■ 192.168.137.163でも可能です。

これで指定したアカウントでログインすることが出来ました。
ssh接続を切断するために、exitというコマンドを使っています。
IPアドレスではなくて、ホスト名を指定して接続することも出来ます。
このときもアカウントを入力せずに接続したときは元々のアカウントで接続します。
さらに、アカウントを指定することも可能です。

ちなみに、自分のホスト名はhostnameというコマンドで分かります。

また、他のPCから接続してもらうためにはsshサーバーの機能が必要になります。
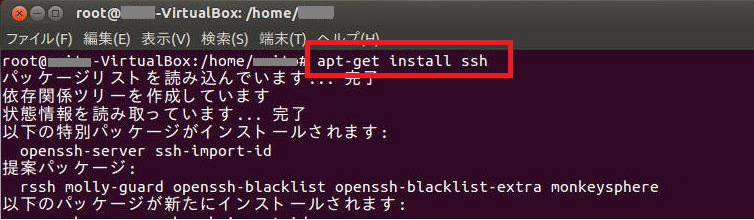
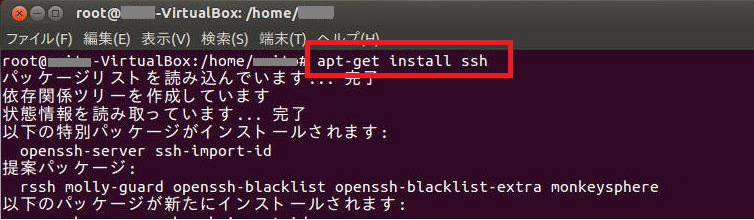
その追加方法はまず、root権限でapt-get install sshというコマンドを入力します。

そして、/etc/init.d/ssh startというコマンドを入力します。これもroot権限で行います。

これで他のPCから見えるようになります。
以上でsshコマンドの説明を終わります。
scpコマンド
scpコマンドを使うと、ホストを挟んでコピーを行うことが出来ます。
例えば
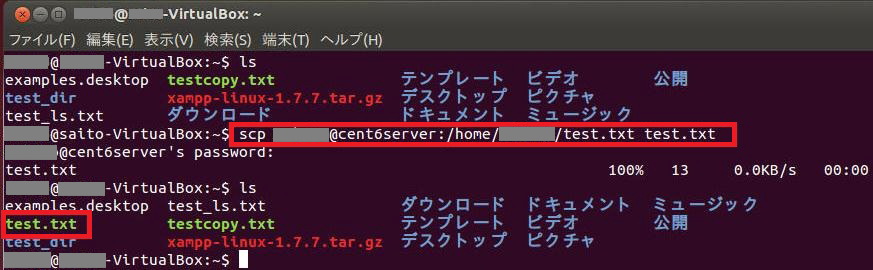
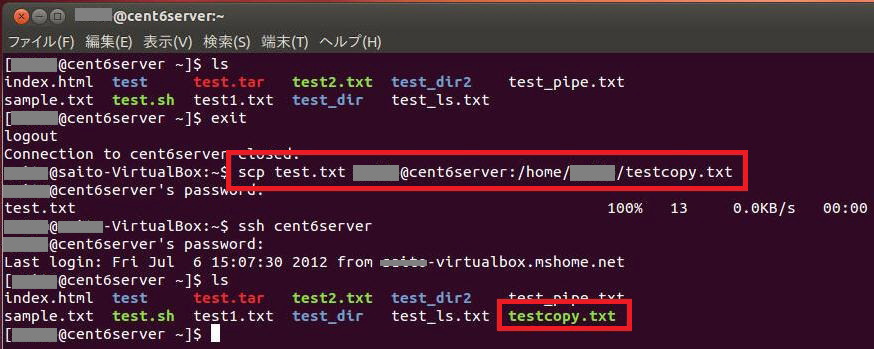
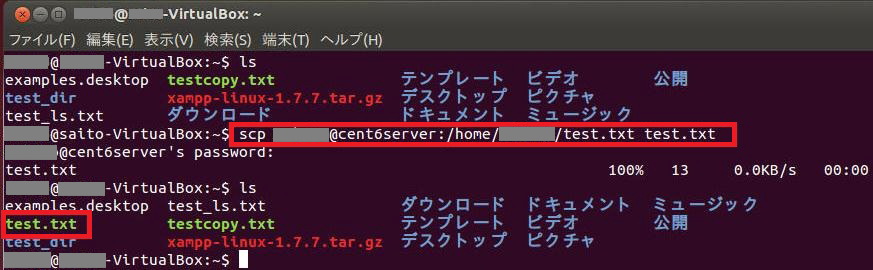
scp ■■■■@cent6server:/home/■■■■/test.txt test.txt
とコマンドを入力すると、cent6serverの■■■■アカウントで/home/■■■■/test.txtをtest.txtとしてコピーを行います。

実際に実行してみると、コピーできていることが分かります。
逆も行うことが出来て、自分のファイルを相手にコピーすることが出来ます。
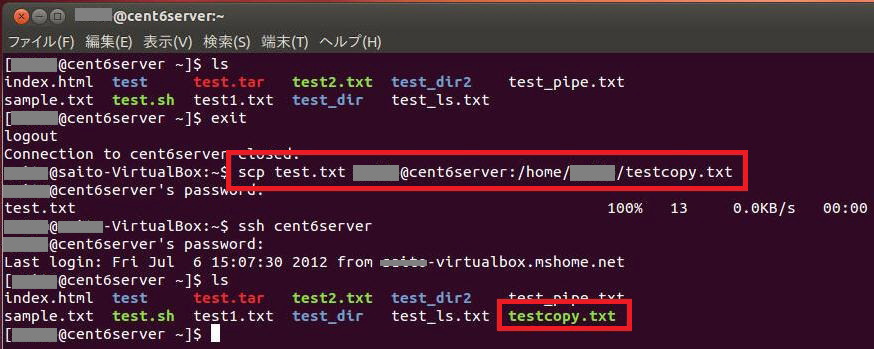
今回は自分のtest.txtをcent6serverの■■■■アカウントで/home/■■■■/testcopy.txtにコピーを行います。

実際に実行すると、コピーできています。
以上でscpコマンドの説明を終わります。


Mac & iPhoneの使い方を解説しています。
・iPhoneアプリの開発
Xcode環境でのiPhoneアプリ開発
【Xcodeって?】
Mac OS X上で動作するMac
OSとiOS用の統合開発環境(IDE)
ソースコードエディター、ユーザーインターフェース設計機能、シミュレーションツール……etcが詰まっている
→つまり、Xcode一つでアプリケーションが作れる!
【開発環境】
・Mac
OS X
Lion
・Xcode4.3.2
※橋詰君の環境からXcode更新済み→不具合出るかも?
【端末】
・iPhone4
iOS ver5.1.1
【参考】
10日でおぼえるiPhoneアプリ開発入門教室
Magic Trackpad
【Hello
World!アプリケーションの作成】
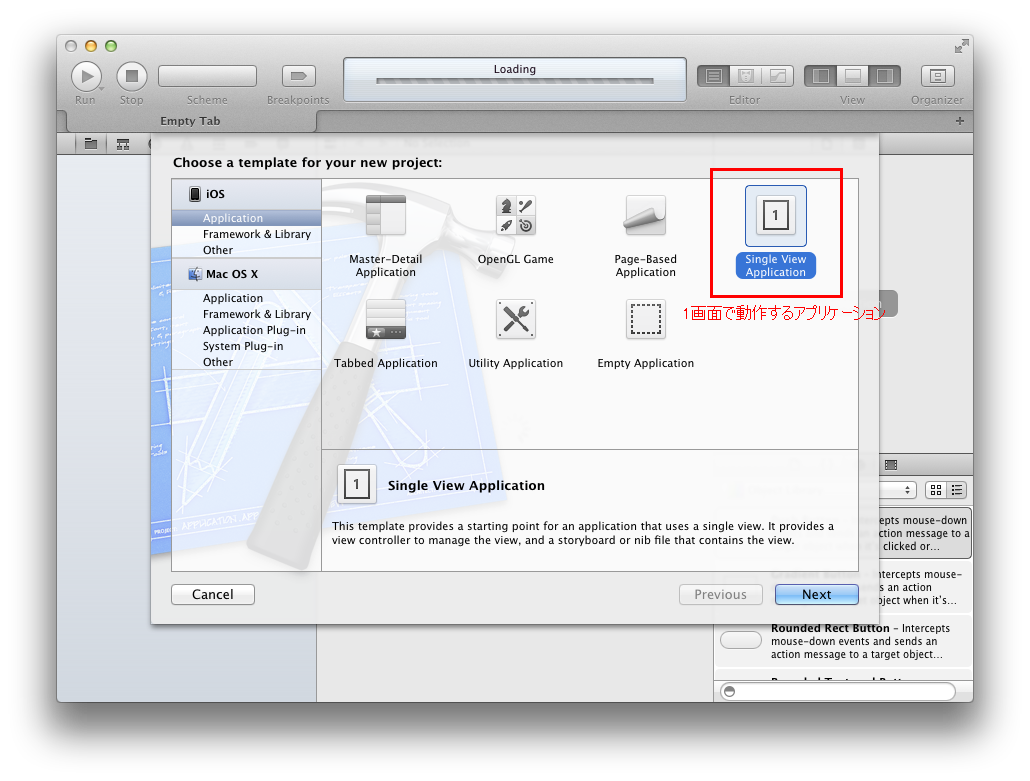
まずXcodeを起動します

この画面はXcodeの起動画面です
ここから新しいプロジェクトを作成し、アプリケーションの開発を行います
上の図の四角で囲まれたアイコンをクリックして次に移ってください

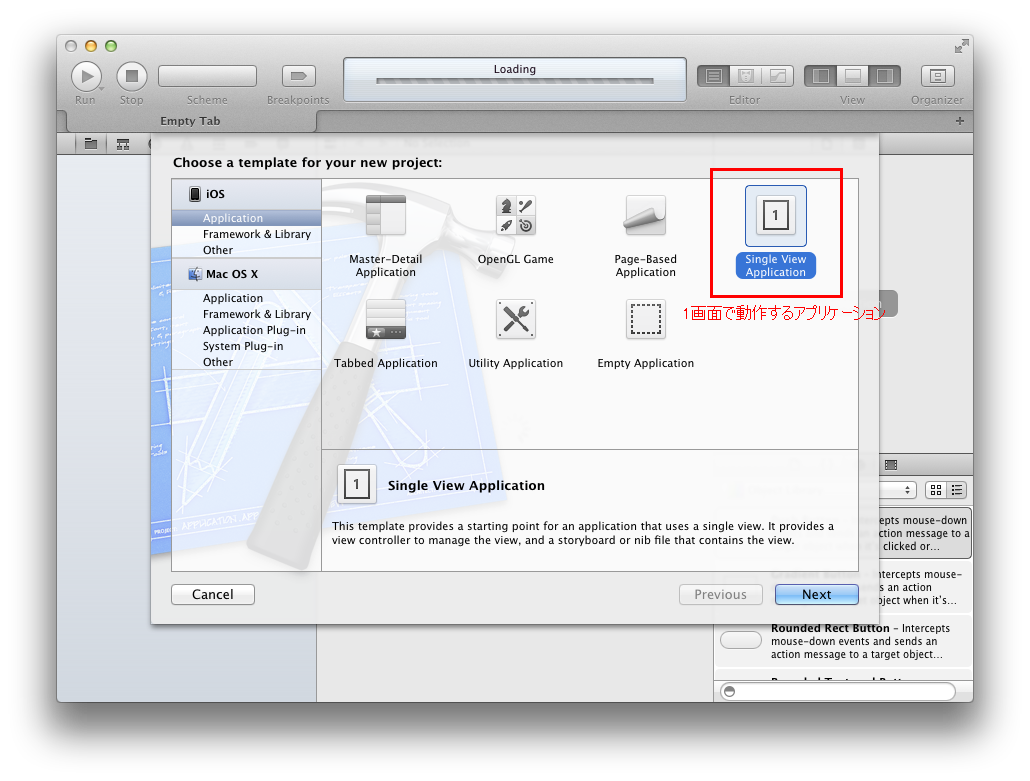
今回は一画面にラベルやボタンなどが配置されたアプリケーションを作成するため、
Single View
Applicationを作成します
クリックして選択し、Nextを押します

名前の入力画面になるので、Product Name(アプリケーション名)とCompany
Identifier(識別コード?らしい。アプリの申請時に使うとか)を入力する
今回はテスト用アプリケーション「HelloWorld」を「jp.co.lecip」名義で作成する
入力したらNextを押して次の画面へ

プロジェクトの保存場所について聞かれるので、選択してCreateをクリックしてください
下のSource
Control~はプロジェクトのバージョン管理に使われるオプションです
自分はチェックを入れていますが、入れなくても問題はありません

プロジェクトが作成され、プロジェクト編集画面が開きます

今すぐ使うわけではありませんが、オブジェクトライブラリが開いていないときは
上のView>Utilities>Show
Object Libraryから開いておいてください
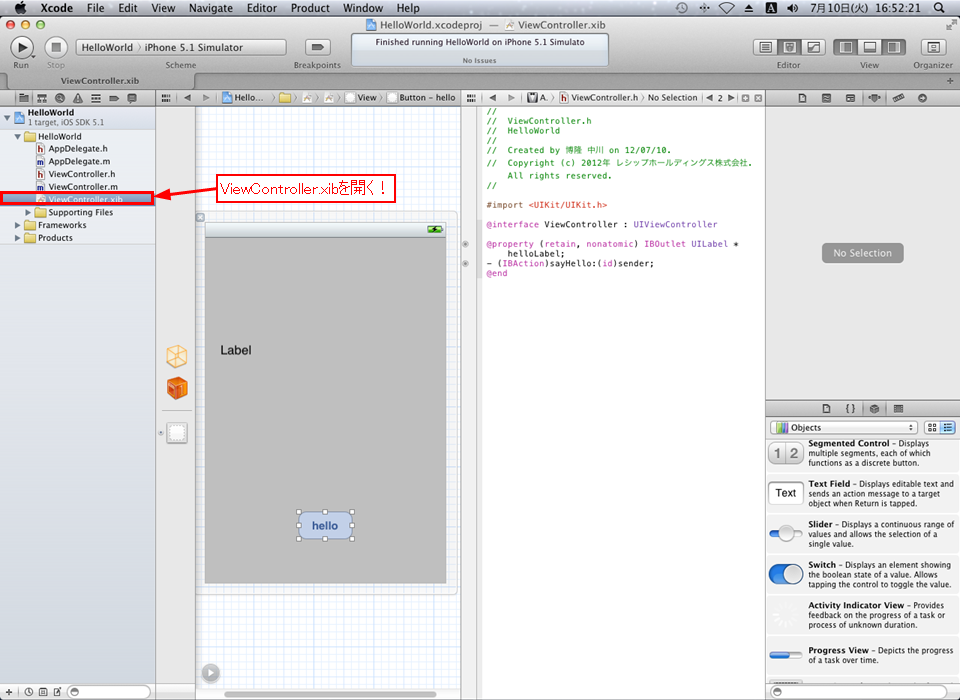
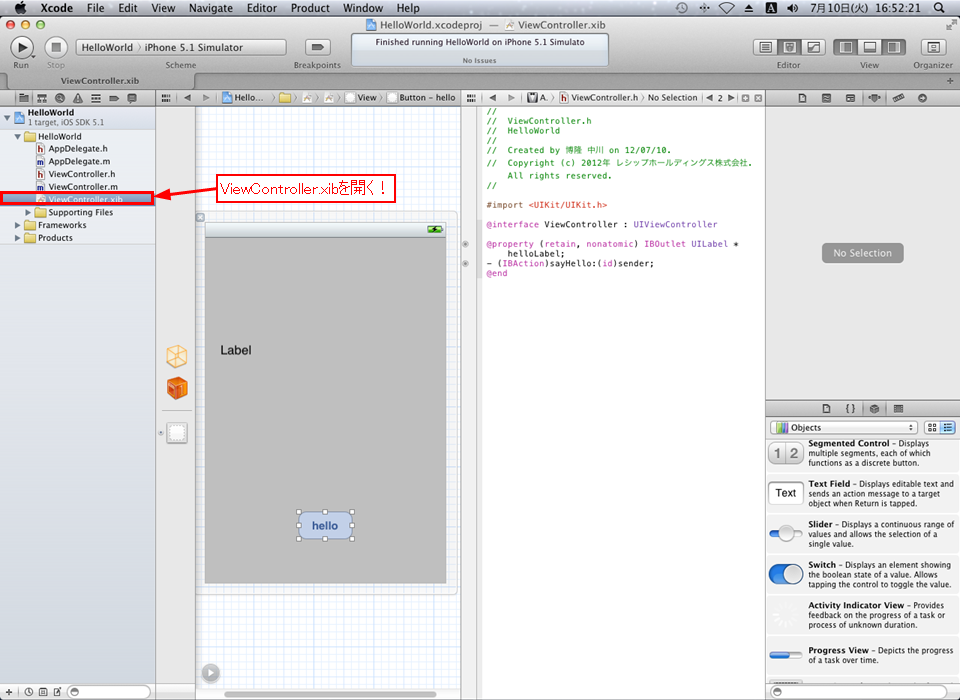
表示したらViewController.xibをクリックして開きます

.xibファイルはユーザーインターフェースの定義を記述するファイルです
ViewController.xibを開き、View(実際に表示されるインスタンス)を編集することにより、アプリの画面配置を編集できます
ここから練習として基本的な機能を追加していきます

ViewにLabel(文字表示のためのオブジェクト)とRound Rect
Button(画面上でボタンとして動作するオブジェクト)を設置します
オブジェクトライブラリからドラッグ&ドロップで設置できます

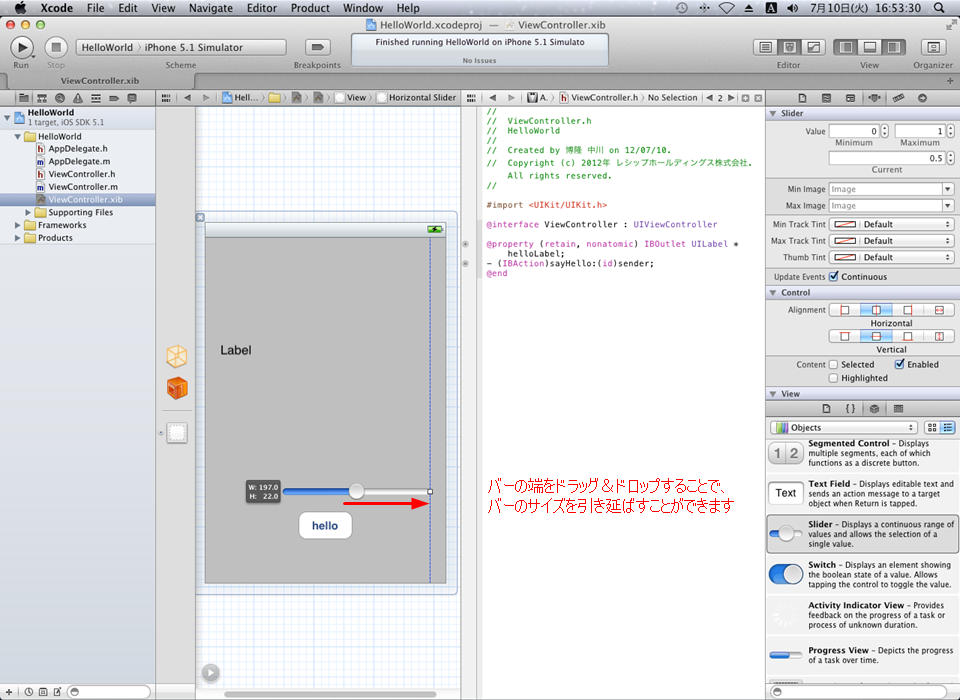
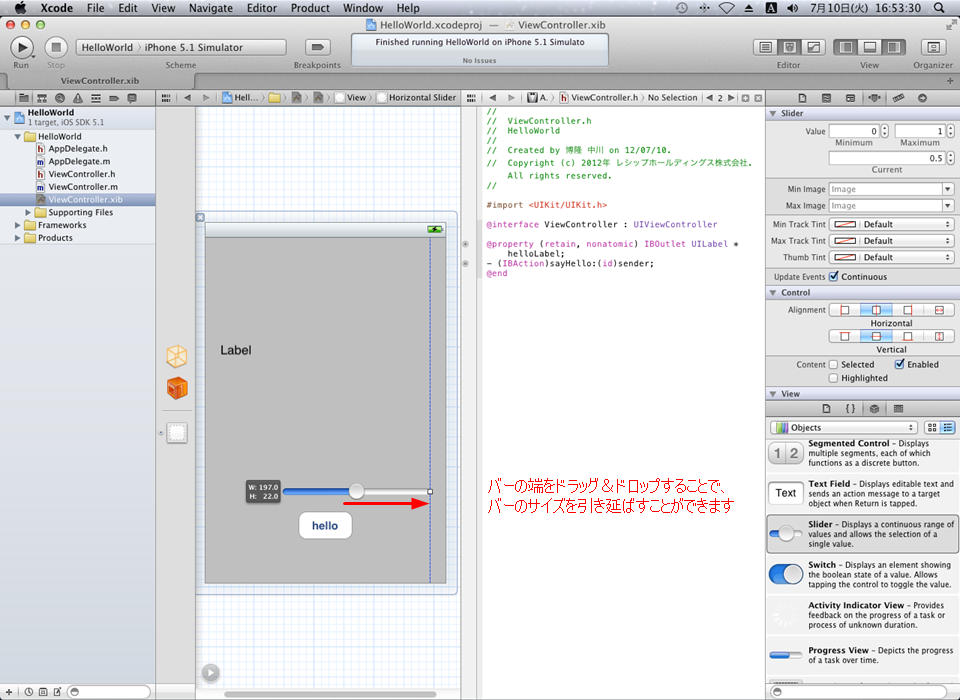
あとでLabelに文字列を表示させるため、表示枠を左右に引き延ばしておきます
枠をドラッグ&ドロップすることで拡大縮小ができます

ボタンの表示文字を「Hello」に書き替えます
View上のボタンをダブルクリックすることで編集できるようになります

また、表示文字列はAttributes Inspectorからも編集できます
Attributes
InspectorはView>Utilities>Show Attributes
Inspectorから表示でき、ユーティリティエリアに開きます(画面右)
上の画面では右上のtitleボックスに「Hello」と書かれており、表示文字列と対応していることがわかります

次にView>Assistant
Editor>Show Assistant Editorの順に開いてください

ViewController.hがViewController.xibの隣に開きました
ViewController.hとは、クラスのインターフェースを記述するファイルです
詳細は割愛しますが、View上に設置したオブジェクトと動作を関連づけるために必要となります
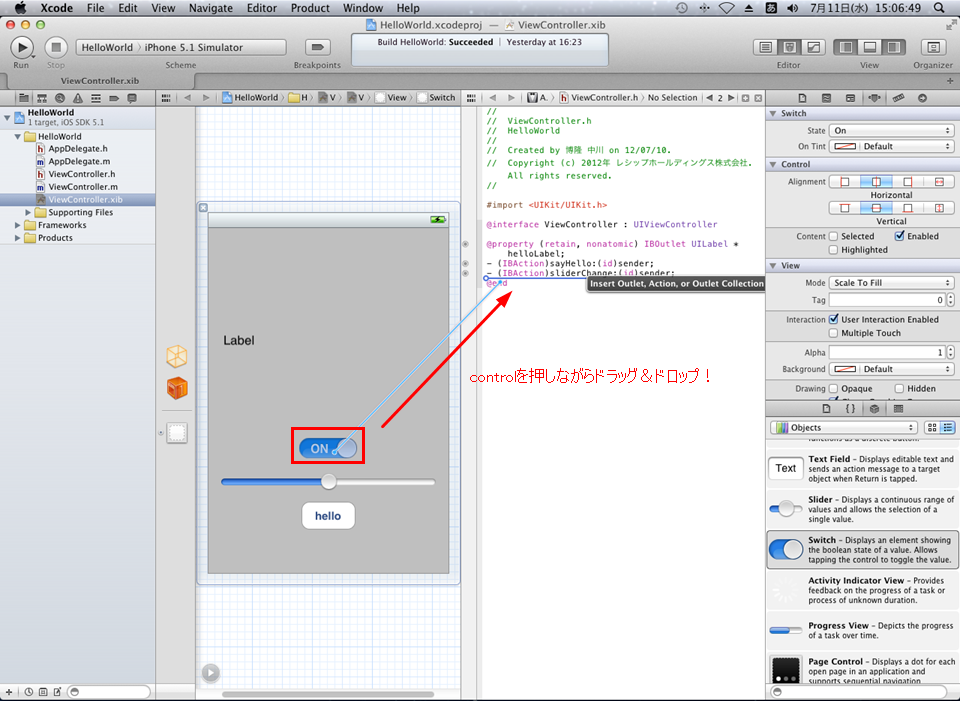
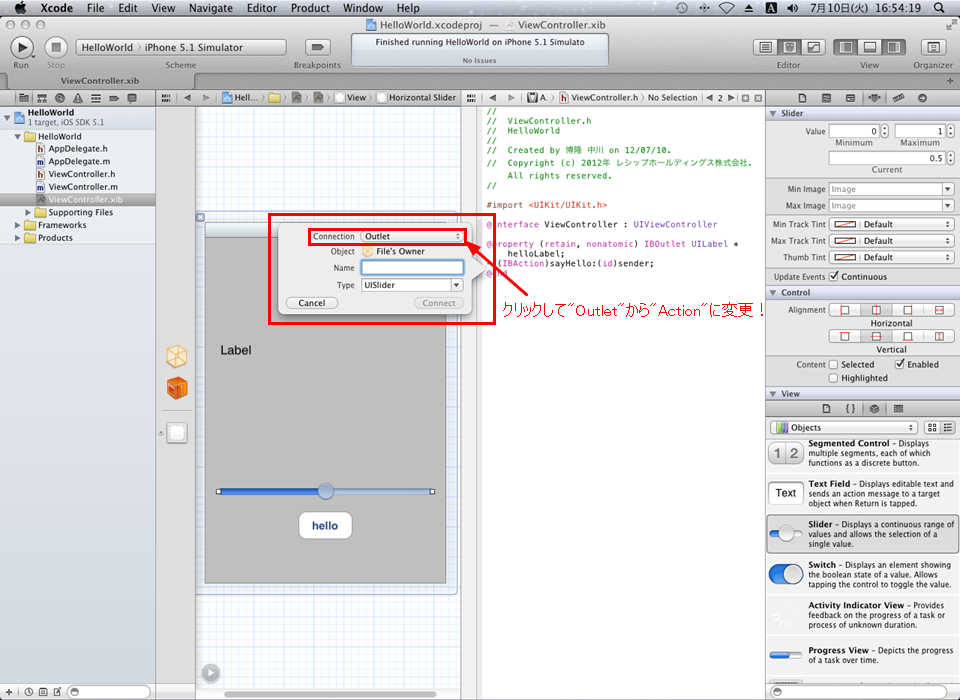
ここでxibファイルのLabelを選択、controlを押しながらViewController.hへドラッグ&ドロップします

すると青い線がViewController.hへ伸びて

Connectionの種類と名前を設定するウィンドウが開きます。設定してみましょう。
ラベルはテキストを変更するために参照できる必要があります
アウトレット:プログラムからインターフェース画面にデータを伝えるときに使う
アクション:インターフェース画面からプログラムにデータを伝えるときに使う
二つの違いは大まかにこんな感じです。今回はプログラムからラベルを書き替えたいのでアウトレットにします。
アウトレットを追加することにより、xibファイルにしか存在しなかったLabelやButtonが実装ファイルから参照できるようになります
名前は「helloLabel」と設定しました

アウトレットが追加されました

同様にボタンも接続します

ボタンは「画面上でボタンが押された」という情報をプログラムに送りたいので、アクションを選択します

Connectionの名前はアウトレットと同様に任意の名前を付けます
アクションはアウトレットとは逆に、インターフェース画面の操作をソースコードに送る際に使います
Eventがその画面からプログラムにデータを伝える際の条件で、今回の「touch
up inside」は「ボタンを押した指が離れたとき」になります

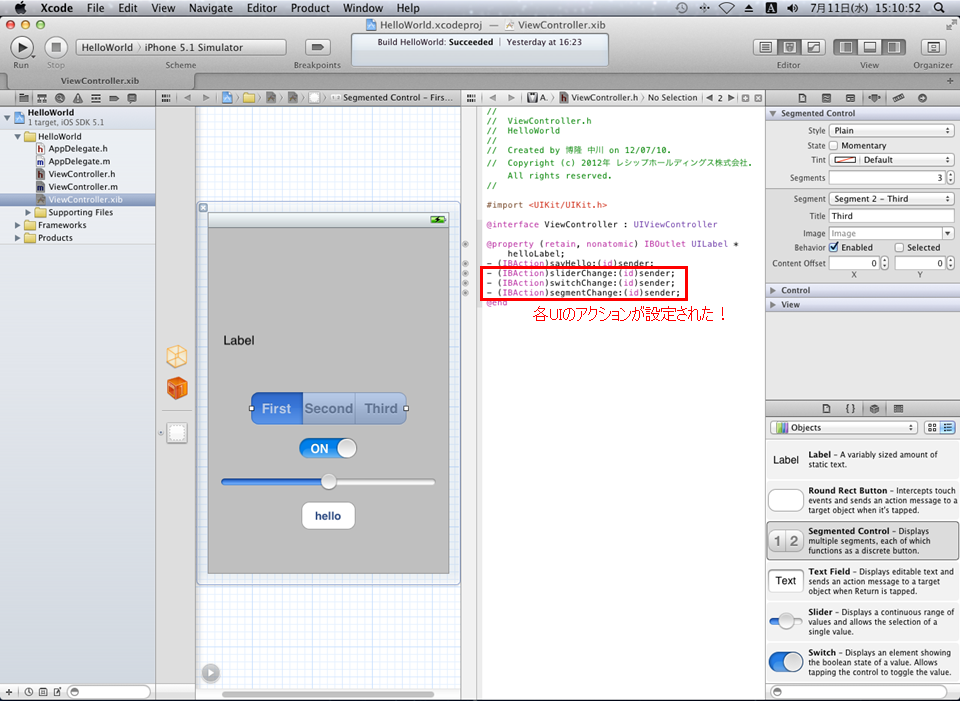
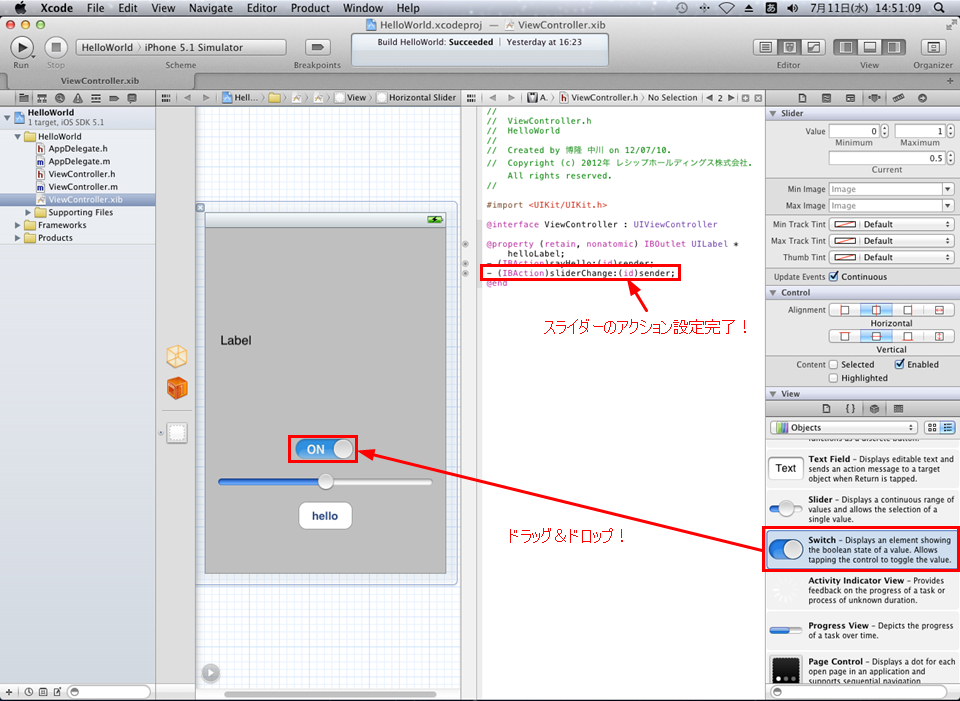
アクションが設定されました
これはボタンを押した指が離れると動作します
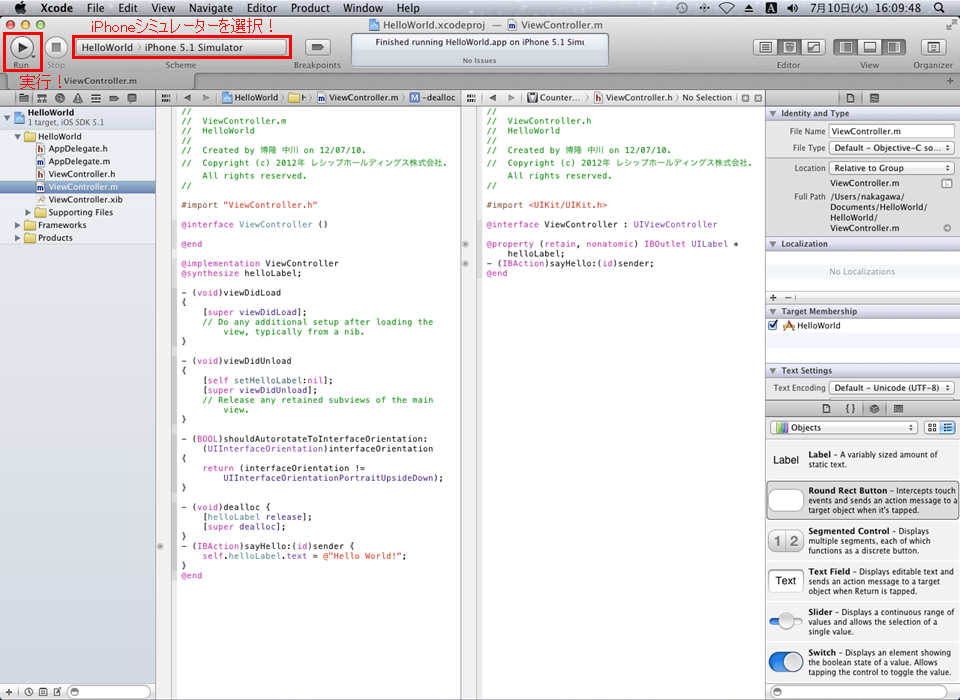
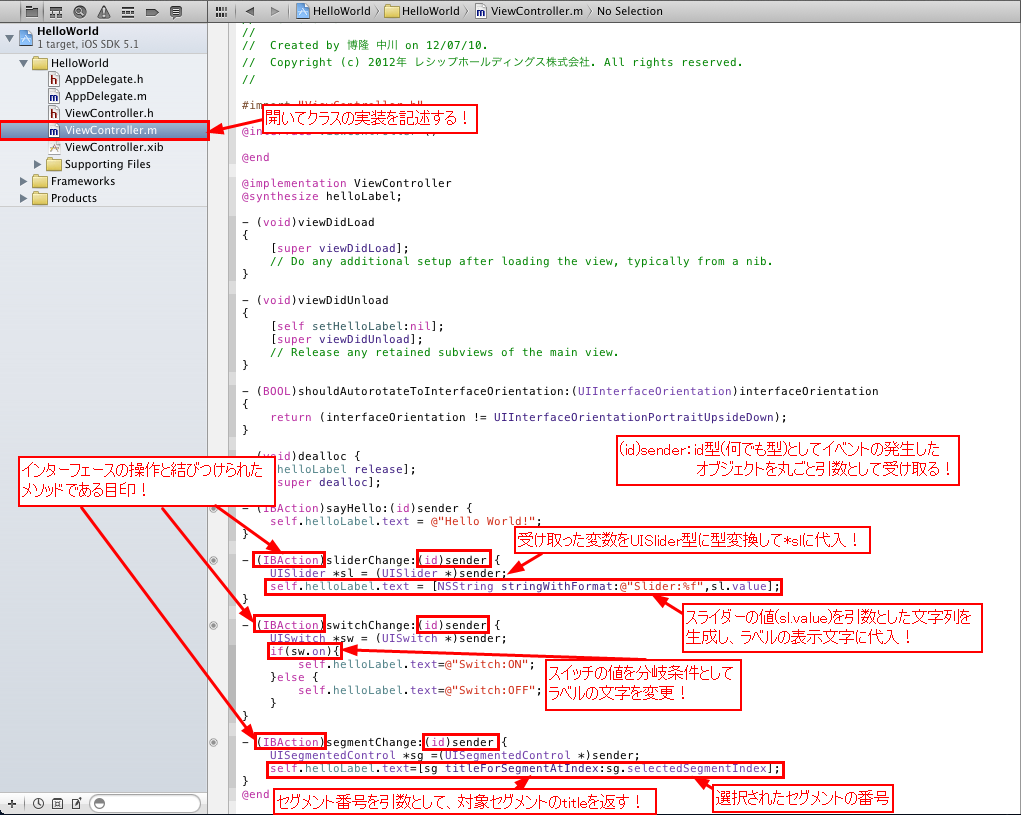
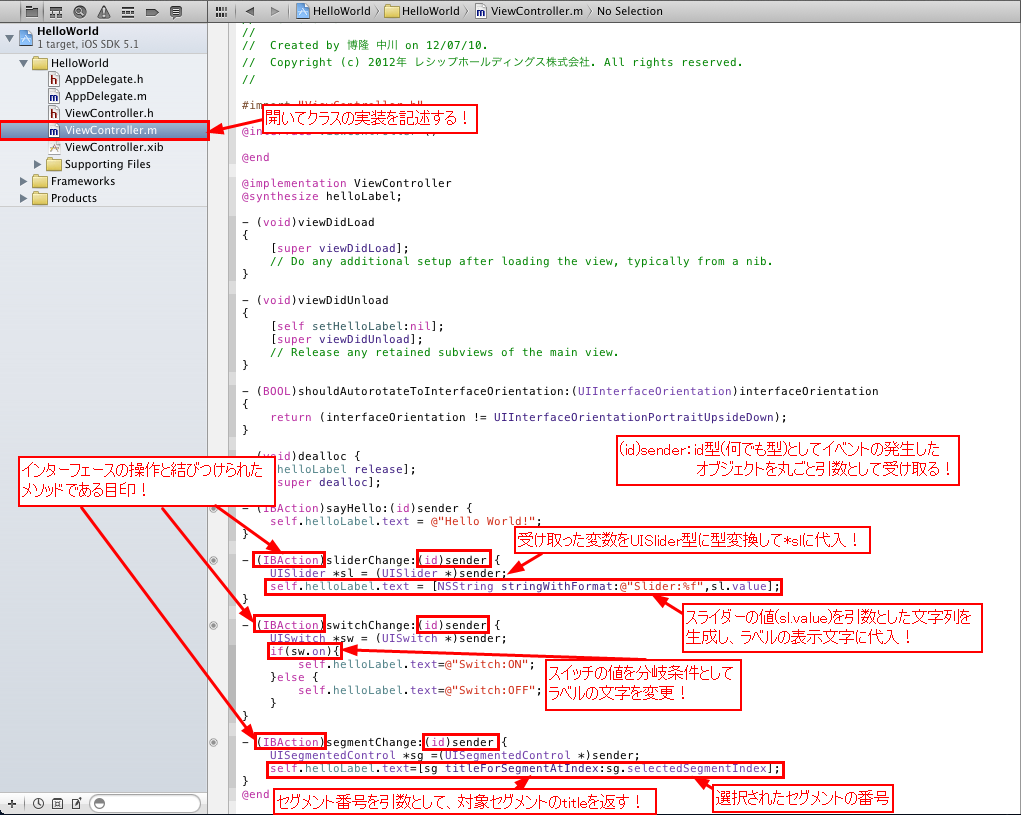
次にViewController.m、クラスの実装コードを編集します

左のナビゲーションエリアにあるViewController.mをクリックし、エディタエリアにコードを表示させます
ViewController.mはクラスの実装が記述されたファイルです
詳しくは割愛しますが、各クラスの実際の機能はここに書かれます。

アクション:sayHelloの動作にself.helloLabel.text = @"Hello
World!";の記述を追加しました
これはSayHelloが呼び出されたときに、"呼び出したインスタンス(self)"の"helloLabelプロパティ"の"textプロパティ"に
文字列"Hello
World!"を代入する、というコードです
このアクションを呼び出すインスタンスはViewControllerです
アウトレットはプロパティとして定義されるので、helloLabelはViewControllerのプロパティとして定義されています
よって、このアクションが動作するとViewControllerのhelloLabelプロパティのtextプロパティ、
つまり、画面に表示されているLabelの表示文字列に"Hello
World!"が代入されます
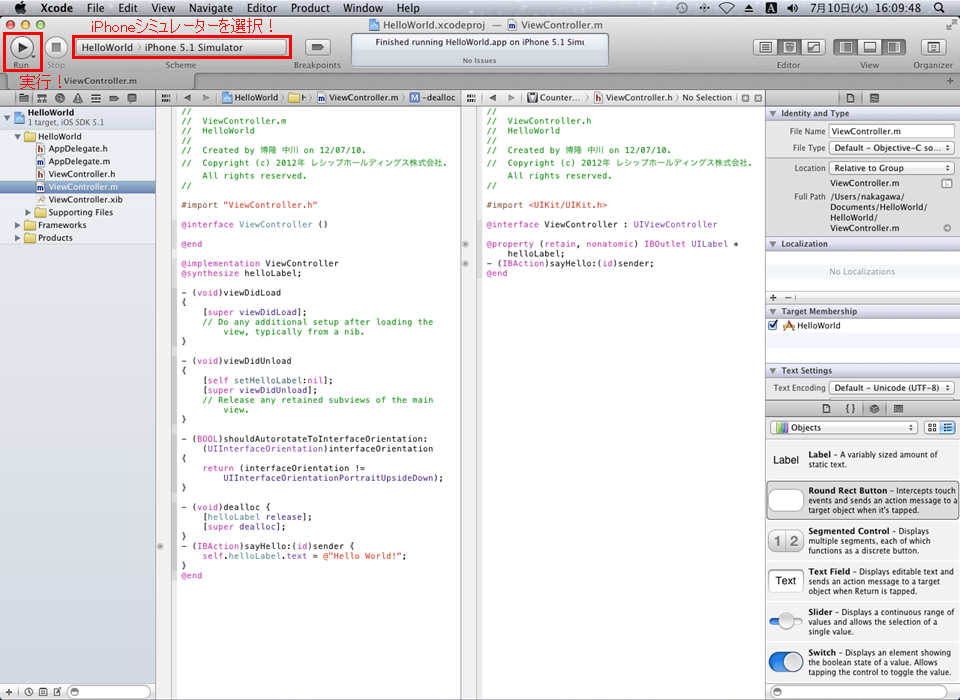
実際に動作させてみましょう

左上のツールバーから実行する環境=iPhoneシミュレーターを選択し、Runボタンで実行します
※iPhoneやiPadが繋がれていれば実機上でテストも可能ですが、Xcodeが対象のiPhone/iPadのバージョンに対応している必要があります

起動すると別ウィンドウで上のような画面が表示されます
クリックやドラッグ&ドロップでタップやスライド操作が可能で

helloと書かれたボタンを押すと、Labelの表示が変わりました
無事動作していることがわかります
・iPhoneアプリの開発2
Xcode環境でのiPhoneアプリ開発
【開発環境】
・Mac OS X
Lion
・Xcode4.3.2
【端末】
・iPhone4 iOS ver5.1.1
【参考】
10日でおぼえるiPhoneアプリ開発入門教室
Magic
Trackpad
【さまざまなUIを使ったアプリケーションを作る】
iPhoneアプリに使えるユーザーインターフェースはプッシュボタンだけではなく、様々なモノが存在する
アプリケーション作成の練習として、HelloWorld!アプリに様々なUIを追加する
HelloWorldプロジェクトを開き、ViewController.xibを開いてください

前回作成した「HelloWorld!」アプリケーションを拡張する形で新アプリを作成します
前回は「Round
Rect Button」しかアクションに関係するオブジェクトはありませんでした
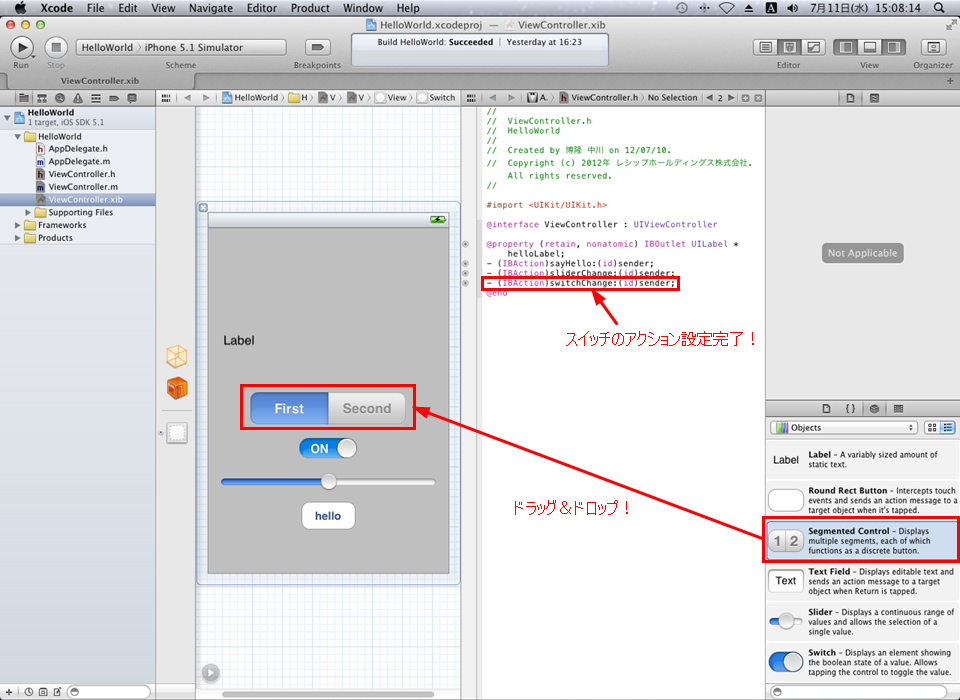
今回は「Slider」, 「Switch」,「Segmented
Control」を追加します

まず「スライダー」を追加します
「スライダー」はiPodのボリューム調整など、一定の範囲の数値設定に使われます
オブジェクトライブラリの中から探し、View上にドラッグ&ドロップして追加してください

スライダーは端をドラッグ&ドロップしてサイズを引きのばしたり、縮めたりすることが可能です
画面のサイズに合わせて引き延ばしておくと操作しやすいです

スライダーの操作をプログラムに反映させるため、ViewController.hにスライダーのアクションを作成します
スライダーをクリックし、Controlを押しながらViewController.hへドラッグ&ドロップします

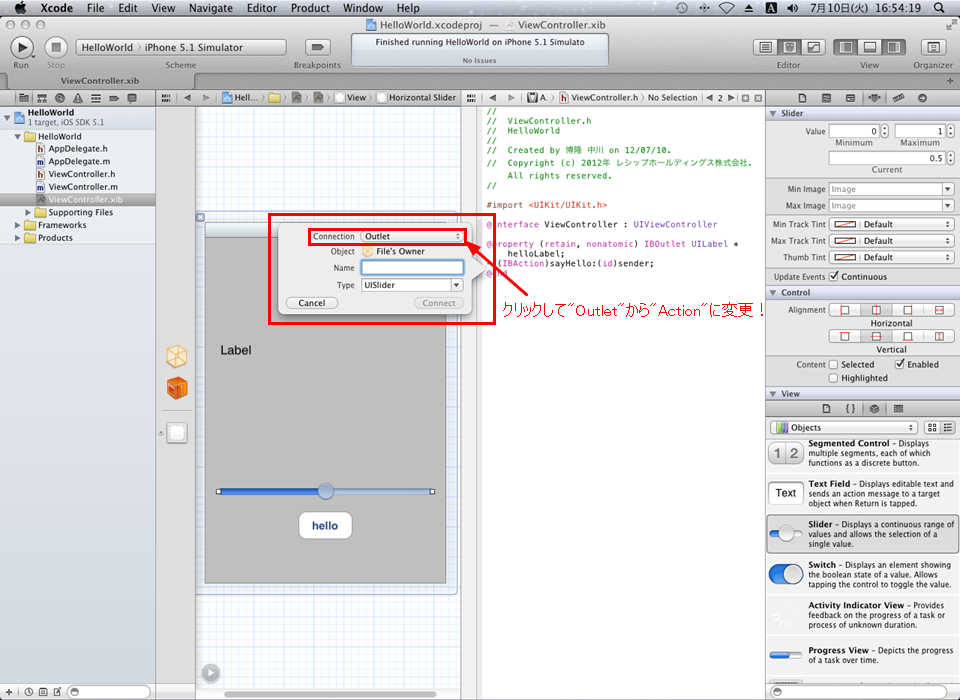
Connectionの種類や名前を入力するウィンドウが開きます
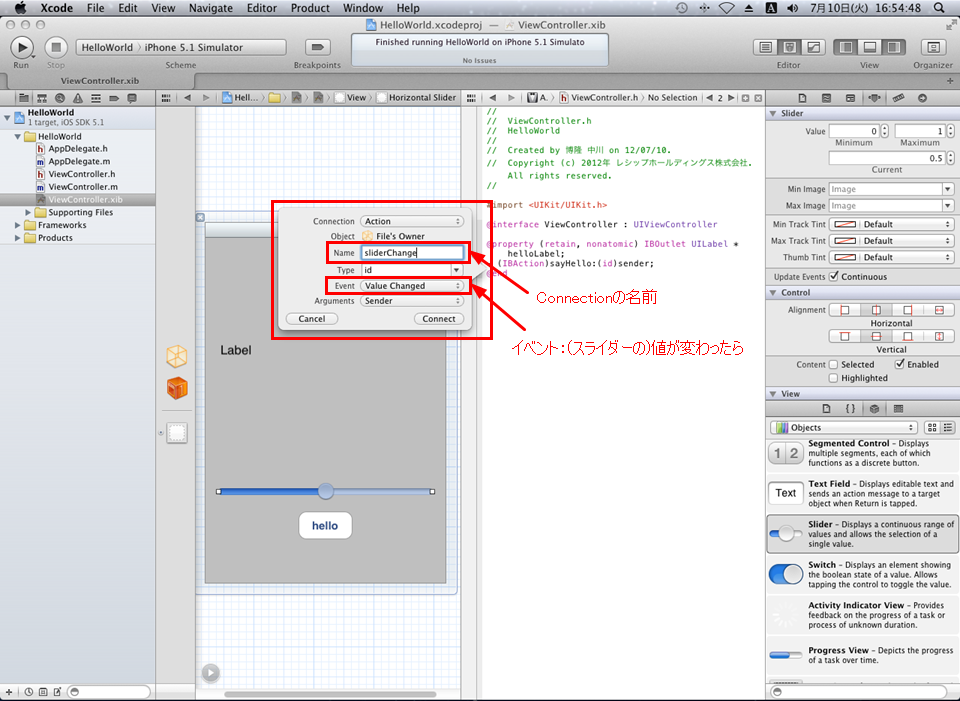
"スライダーの操作"をプログラムに送るため、Connectionの種類は「Action」に変更します

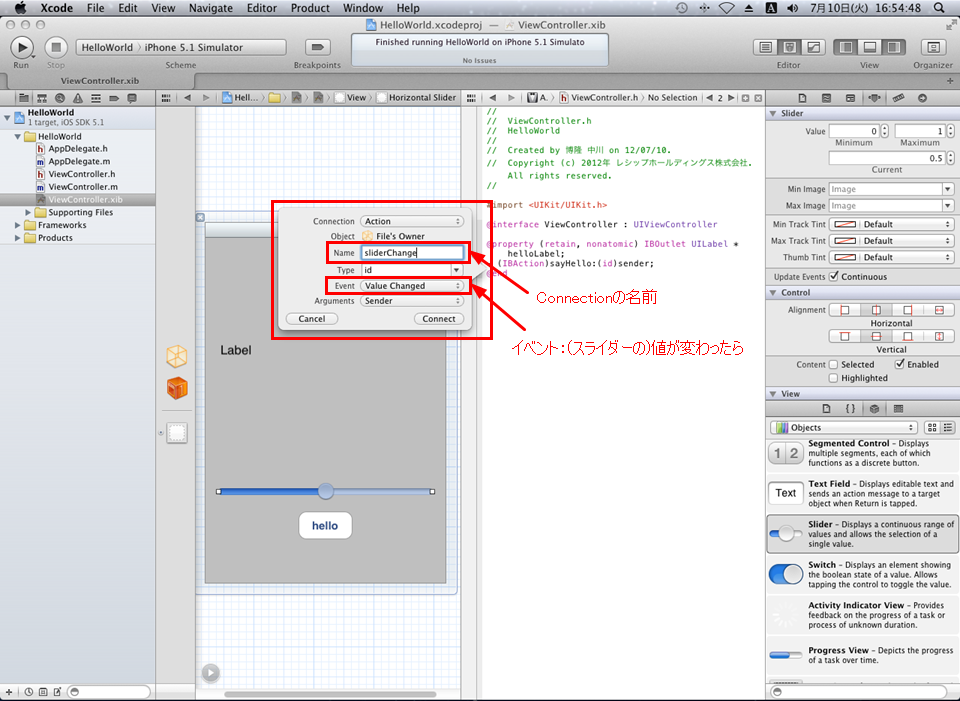
Connectionの名前は「sliderChange」
Event(このアクションが動作する条件)は「Value
Changed(このスライダーの値が変更されたら)」に設定しました
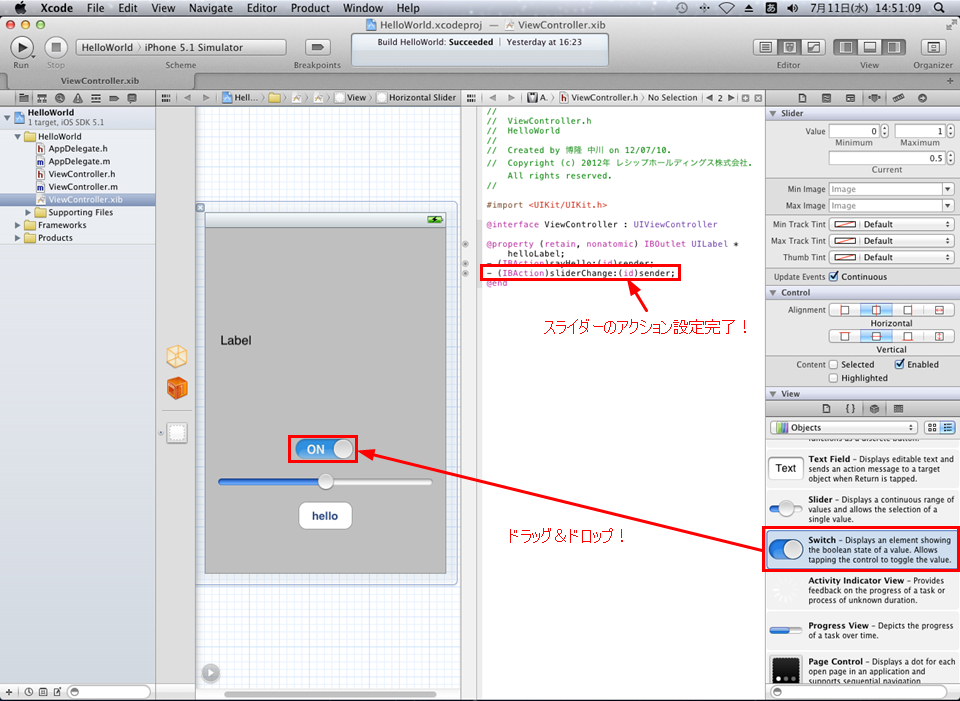
同様にスイッチとセグメンテッドコントロールを追加します

スイッチは「ON」と「OFF」の設定に使います
オブジェクトライブラリからスイッチをドラッグ&ドロップして

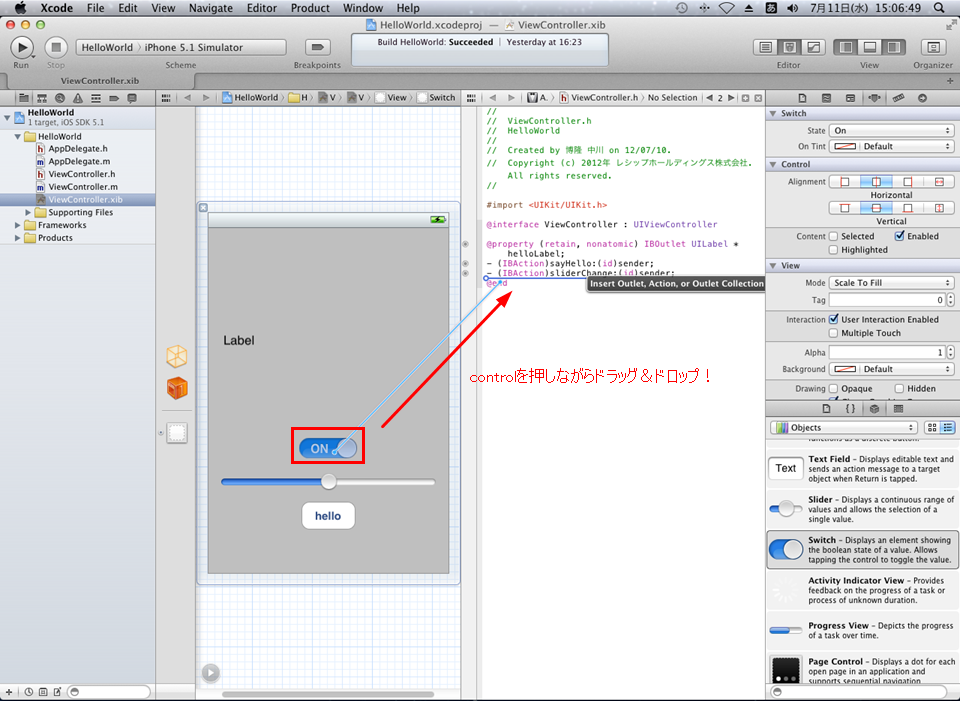
controlキーを押しながらスイッチをViewController.hへドラッグ&ドロップ

Connectionの種類、名前、イベントタイプなどを設定します
これでスイッチの設置が終わりました

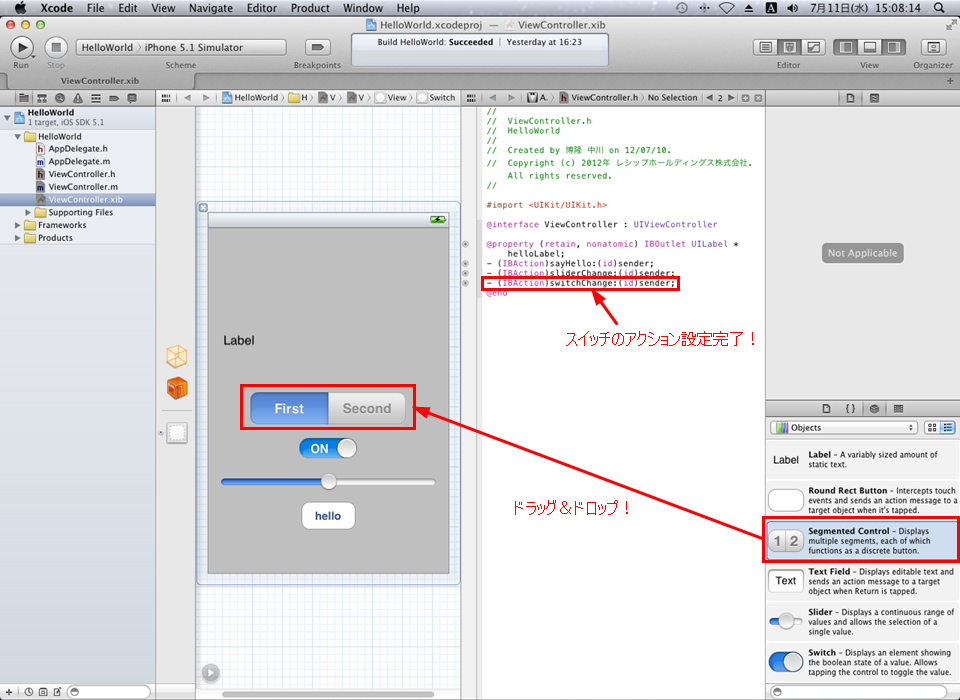
次はセグメンテッドコントロールを追加します
セグメンテッドコントロールは「いくつかの選択肢」を設定する際に使います
これも同様にオブジェクトライブラリからドラッグ&ドロップします

Segmented
Controlをクリックして選択、Attributes Inspectorから設定を変更します
※ViewメニューからUtilities→Show
Attributes Inspectorで表示できます
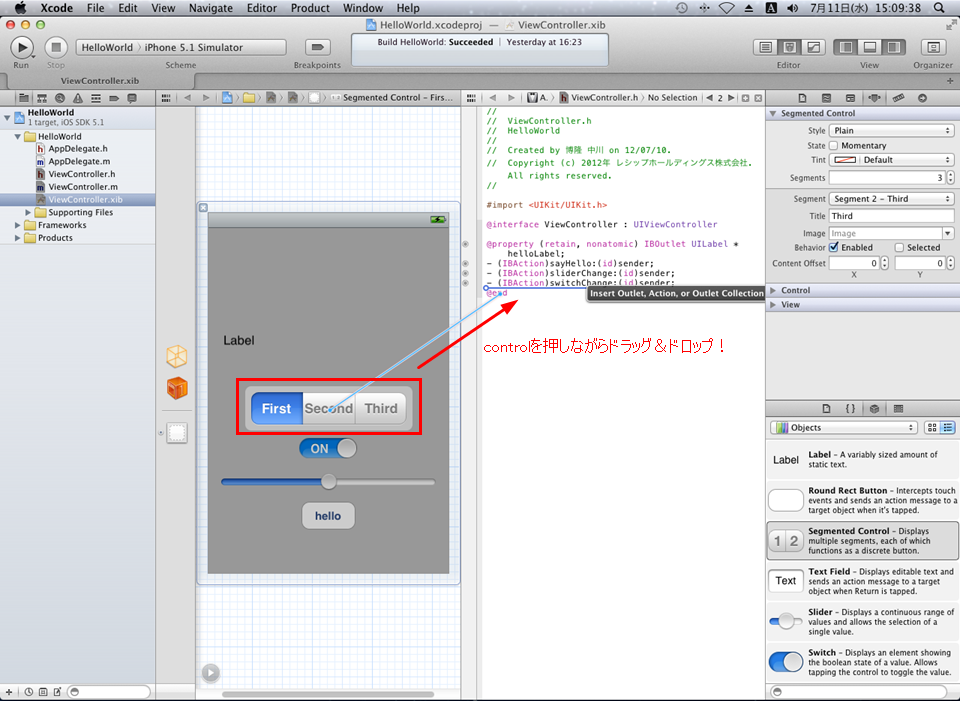
Attributes Inspectorはプロパティのようなもので、Segmented
Controlのセグメント数変更や、
セグメントの表示文字を変更したりできます
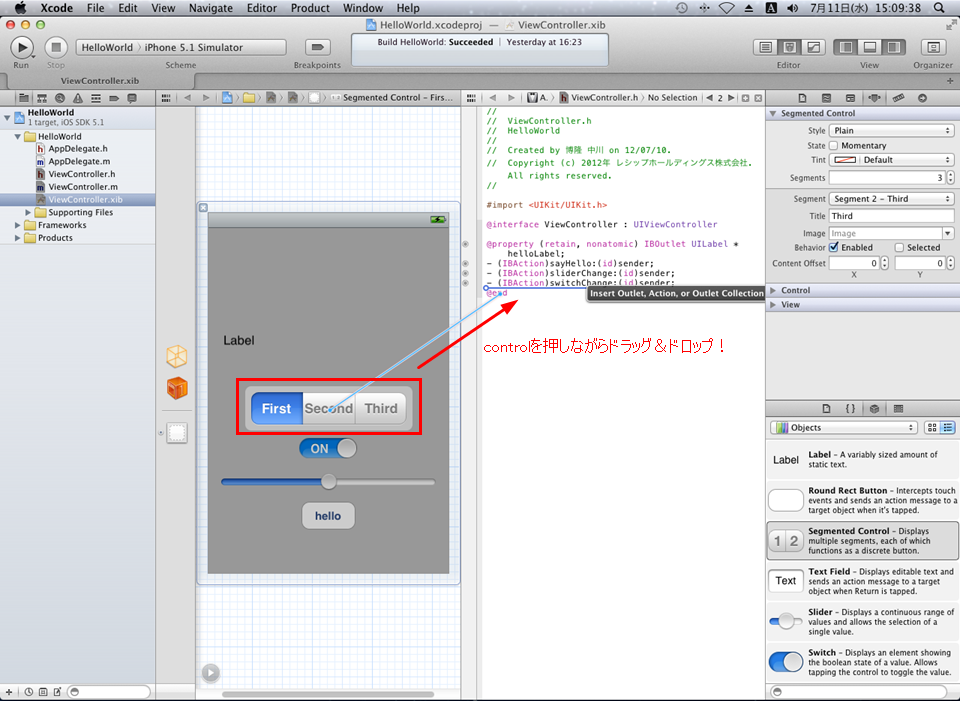
今回はセグメント数を2から3に変更、追加されたセグメント2(segment
0,segment 1,segment 2,...と0からカウントされる)の
表示文字を「Third」に変更しました

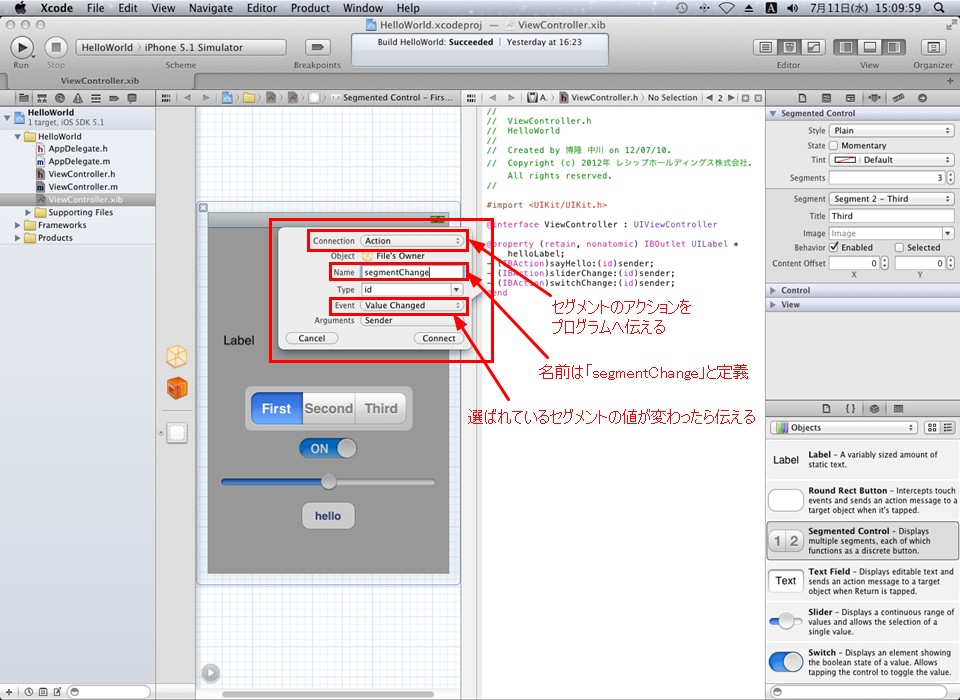
同様にcontrolを押しながらドラッグ&ドロップでconnection作成

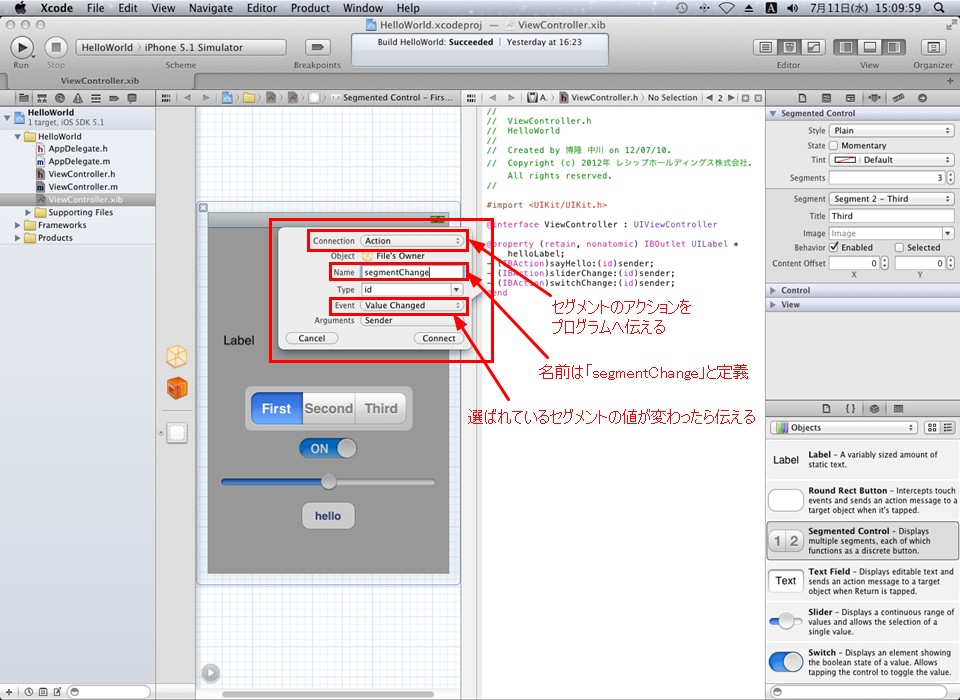
Connectionの種類、名前、イベントタイプなどを設定します
これでセグメンテッドコントロールの設置が終わりました

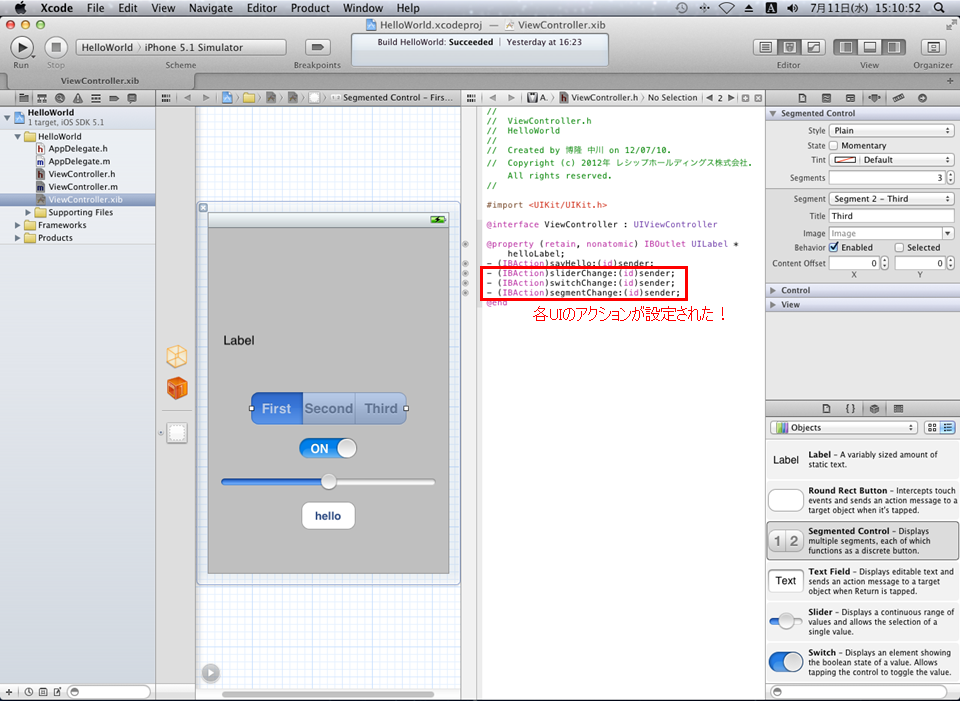
これでViewController.hには3つのアクションが追加されました

各アクションに対する動作を記述します
すべてのアクションは
-
(IBAction)XXX:(id)sender {
で始まっています
これは
-
:インスタンスメソッドの宣言
(IBAction):戻り値がIBActionである="ユーザーインターフェースの操作とメソッドが結びつけられている"ことを示す目印
XXX:メソッド名
(id):id型(すべてのオブジェクトを表せる何でも型)の型宣言。引数をid型として受け取る
sender:メソッドの引数。イベントの発生したオブジェクトを丸ごと引数としてメソッドに渡す
という意味があります
※id型やsender(インターフェースを引数とする)はコネクション作成時に指定している(Argumentsとか)
※イベントも指定している(~したらとか)
次の行の
UIXxx
*xx = (UIXxx *)sender;
は
UIXxx
*xx:UIXxx型の変数*xxの宣言
=:↑に↓を代入
(UIXxx
*)sender:senderをUIXxx型に変換(型キャスト)
という意味です
どのアクションも、操作されたユーザーインターフェースを丸ごとメソッドの引数として受け取り、
メソッド内で使えるように、引数を型変換してそれぞれの変数に代入しています
sliderChangeメソッドの二行目
self.helloLabel.text
= [NSString
stringWithFormat:@"Slider:%f",sl.value];
は
self.helloLabel.text:self(自分自身=このメソッドを呼び出したインスタンス)のhelloLabelプロパティのtextプロパティ
=:↑に↓を代入
NSString
stringWithFormat::NSStringクラスのクラスメソッドであるstringWithFormatメソッド呼び出し
(stringWithFormatは書式指定文字列を返すメソッド)
@"Slider:%f",sl.value:@"XXX"は文字列の宣言フォーマットで、今回はSlider:%fという文字列を生成している
%fは引数として与えられたsl.value(スライダーの値)をfloat型と受け取り、自身と置き換える
という意味を持つ
結果として、"Slider:(スライダーの値)"が文字列としてLabelの表示文字列に代入されます
switchChangeメソッドの二行目以降
if(sw.on){
self.helloLabel.text
= @"Switch:ON";
}else{
self.helloLabel.text =
@"Switch:OFF";
}
は
if(sw.on):スイッチの状態(ON,OFF)を取得できるonプロパティでインターフェースの状態を呼び出し、条件分岐に用いている
(スイッチの値はBOOL型(YES,NO)で表される)
self.helloLabel.text =
@"Switch:XX";:ラベルの表示文字列に、文字列「Switch:XX」を代入
という意味を持ちます(if条件分岐については調べてください)
結果として、スイッチがONであれば「Switch:ON」が、OFFであれば「Switch:OFF」が表示されます
segmentChangeメソッドの二行目
self.helloLabel.text
= [sg
titleForSegmentAtIndex:sg.selectedSegmentIndex];
は
self.helloLabel.text:self(自分自身=このメソッドを呼び出したインスタンス)のhelloLabelプロパティのtextプロパティ
=:↑に↓を代入
sg
titleForSegmentAtIndex::UISegmentControlクラスのインスタンスメソッドであるtitleForSegmentAtIndex呼び出し
このメソッドはUISegmentControlクラスのインスタンスであるsgから呼び出されている
このメソッドはセグメント番号を引数として受け取り、対応するセグメントタイトルを返す
sg.selectedSegmentIndex:現在選択されているセグメントのインデックス番号を示すプロパティ
という意味を持ちます
結果として、現在選択されているセグメントのタイトルをLabelに代入します
実際に動かしてみましょう

最初はシミュレーター上で動かします
シミュレーターを選択してRunボタンを押してください

シミュレーターが表示されました



想定通りに動くことが確認できました

次はiPhone実機上でプログラムを動かしてみます
(事前のiPhone登録が必要です。これは別ページで説明します。)
シミュレーターではなくiPhone実機をタブから選択し、Runボタンを押してください

無事動作していることが確認できました!
なお、実機でのテストをすると自動で実機にアプリが送られます
Macからケーブル接続を外してもアプリ実行可能!
・MAC環境いろいろ(Windowsとのファイル共有,スクリーンショットの撮り方)
Mac環境雑記
【Mac環境】
・Mac OS X
Lion
【Windowsとファイルを共有しよう】
参照:WindowsとMacでファイル共有する
Macで作ったプログラムや画像をWindowsで使うのに、いちいちメール等で送るのは面倒です
LANを使ったWindowsのファイル共有ネットワークにMacを加え、直接参照できるようにします
1.Macの設定変更
設定変更は「システム環境設定」から行います

システム環境設定は左上のAppleアイコンをクリックすると開くメニューの中にあります
デスクトップ上に歯車アイコンがあればそこから開くこともできます

システム環境設定を開きました
この中の「共有」をクリックします

設定を変更するため、まず「ファイル共有」など共有関係のチェックを全て外します
外したら次に「編集」をクリックします

「編集」ではローカルホスト名とホスト名を編集します
このローカルホスト名はWindowsから見えるMacの名前になります
他のPCと被らないように適当に設定してください

設定が終わったらファイル共有に再びチェックを入れます
次はオプションについて設定します

SMBとはWindowsでネットワークを通じたファイル共有・プリンタ共有のため使われているプロトコルです
今回のWindows−Mac間のファイル共有にはSMBを使います
アカウント一覧が下に表示されているので、ファイル共有に使うアカウントにチェックを入れておいてください
これで共有に関する設定は終わりです
2.ユーザー名の確認
ファイル共有を行う上でいくつか確認の必要な設定があります
まず、ユーザーアカウントに関する設定を確認します

システム環境設定>ユーザとグループの順に開きます

ここではファイル共有に使うアカウントの設定を確認します
アカウントの設定にはロックがかかっているので、最初に左下の鍵マークをクリックして解除します

パスワードを入力してロックを解除してください

ロックを解除すると"ユーザー上でcontrolを押しながらクリック"(トラックパッドであれば2指クリック)で
「詳細オプション」が表示されるようになります。クリックして表示させてください

詳細が表示されました
「アカウント名」として英語表記の名前が表示されています
これが正確なアカウント名です
WindowsからMacへのアクセスには、このアカウント名を使用します(パスワードは日本語表記と同じです)
3.ワークグループの確認
WindowsとLANを通じてファイルを共有するのに、ワークグループを統一しておけば
エクスプローラのネットワークに直接表示されるので何かと便利です。共有する前にワークグループを確認します。

システム環境設定>ネットワークの順に開きます

ネットワーク接続の一覧が表示されました
イーサネット接続の詳細を開きます

WINSタブを開きます

ワークグループが表示されています
Windowsと同じワークグループであることを確認してください
違っていればここで変更できます
4.MacからWindowsのファイル参照
MacからWindowsのファイルを見るのには「Finder」を使います

Finderはアクティブなアプリケーションが無い(背景をクリックするなど)アクティブになります
Finderがアクティブ(画面左上にFinderと書かれている)状態でファイル→新規FinderウィンドウをクリックするとFinderウィンドウが開きます
下の顔アイコンをクリックしても開くことができます

FinderはWindowsでいう「コンピューター」に相当します
左側に接続されているWIndowsPCの一覧が表示されています
PC「mars」に接続してみましょう

接続に失敗しました
右上の別名で接続から、改めて接続を試みます

marsでのアカウント名とパスワードを求められるので入力します

Mars内のファイルが参照できています
無事WindowsPCとのファイル共有ができました!
5.WindowsからMacへのファイル共有
WindowsからのMacPCへの参照はWindows間と同様に処理できます
上の設定を済ませ、マイコンピュータを開くと

ネットワーク一覧にMAC-MINIが表示されています
無事ファイル共有ができていることを確認しました
【スクリーンショットを撮ろう】
参照:スクリーンショットを撮る
参照:OS
Xのクリップボードの画像を保存する方法
Macでは
command+shift+4:全画面撮影
command+shift+3:範囲指定撮影
command+shift+3+space:ウィンドウ撮影
と、コマンドからスクリーンショット撮影を呼び出すことができます

全画面撮影は[command+shift+4]を押した瞬間に撮影

範囲指定撮影は[command+shift+3]で範囲指定に移行(押し続ける必要なし)、
ドラッグ&ドロップで範囲を指定したら撮影されます

ウィンドウ撮影は[command+shift+3]で範囲指定に移行した後、spaceボタンを押すことでウィンドウ撮影に切り替わります
撮影したいウィンドウをクリックすると撮影することができます
また、[command+shift+...]に加えて[control]を同時に押すことで、ファイルではなくクリップボードにコピーすることができます
クリップボードの画像の保存には画像編集ソフトを使います
【クリップボードにコピーされた画像をファイルとして保存しよう】

移動からアプリケーション一覧を開きます

一覧の中から"Paintbrush(画像編集ソフト)"をクリックして開きます

Paintbrushが起動しました
FileからNew
from Clipboard(クリップボードから新しい画像ファイルを作成)を選択します

クリップボードの画像がPaintbrushの編集ウィンドウの中に開きました!
画像編集ソフトなのでトリミングやリサイズも可能です

FileからSave
as...(名前を付けて保存)をクリックして保存します
これでクリップボードの画像を保存することができました
・バス行き先案内システム
バス行き先案内システム
【どんなシステム?】
(略)
豊橋技術科学大学の橋詰くんが作りました
【導入方法】
参照:アプリの起動まで(橋詰)
基本的に橋詰くんのサイトを見ればわかりますが、わかりづらいこともあるので補足します
・サーバー側準備
動作端末:Linux
PC(CentOS6)
自分も橋詰くんと同じCent
OS6サーバーを使いました
Rubyプログラムが動けばCentOSじゃなくても大丈夫(なはず)です(未確認)
サーバーでRubyサーバープログラムをダウンロードして起動する必要があります
これはRubyで書かれているため、当然ながらRubyがサーバーに入っていないと動きません
ここを参考にあらかじめ最新版のRubyを導入しておいてください
※2012/07/12現在、yum(パッケージ管理システム)で得られるRubyはバージョンが古いです(1.8.7)
橋詰くんのプログラムはRuby1.9~以降でないと動きません。気を付けてください
Rubyが導入できたらサーバープログラムをダウンロードします

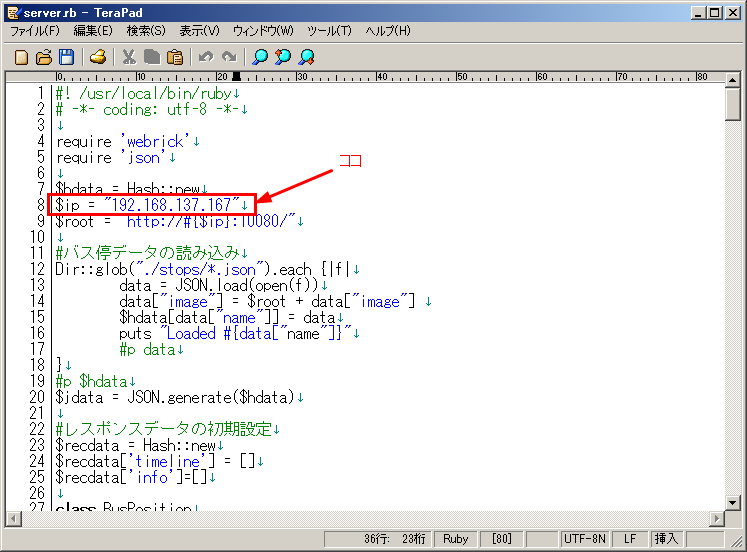
server.rb:サーバープログラム(Ruby)
busstops:各バス停の画像ファイル
stops:JSON形式で書かれた各バス停のデータファイル(名前,時刻表,対応する画像ファイル名)
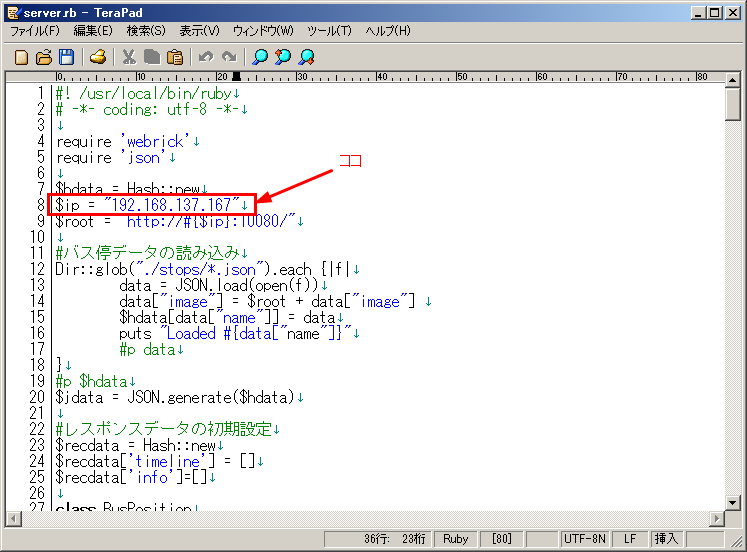
起動前にserver.rbを書きかえます

IPアドレスをプログラムを動かすサーバーのIPに書き替えてください
(橋詰くんのページにはサーバーのルートディレクトリの変更も指定されてましたが、変更しなくても動いた)
変更できたら
#ruby
server.rb
で起動します
・iPhone側の設定
Xcodeバージョン:4.3.2
iPhoneバージョン:iPhone4
iOS
ver5.1.1
※XcodeがiPhoneのバージョンに対応していないとiPhone上で動くアプリはビルドできません!要更新!
まずiPhoneとXcodeを最新版(iOS5~,Xcode4~)に更新してください
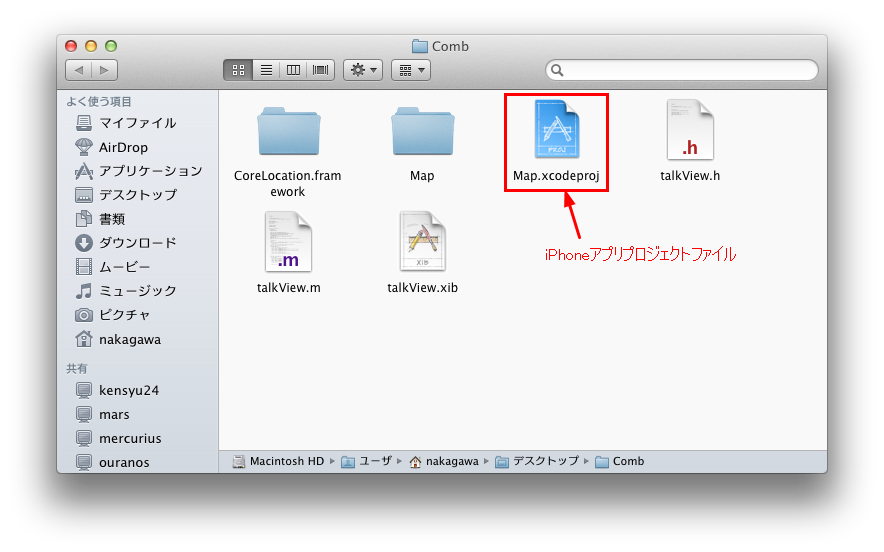
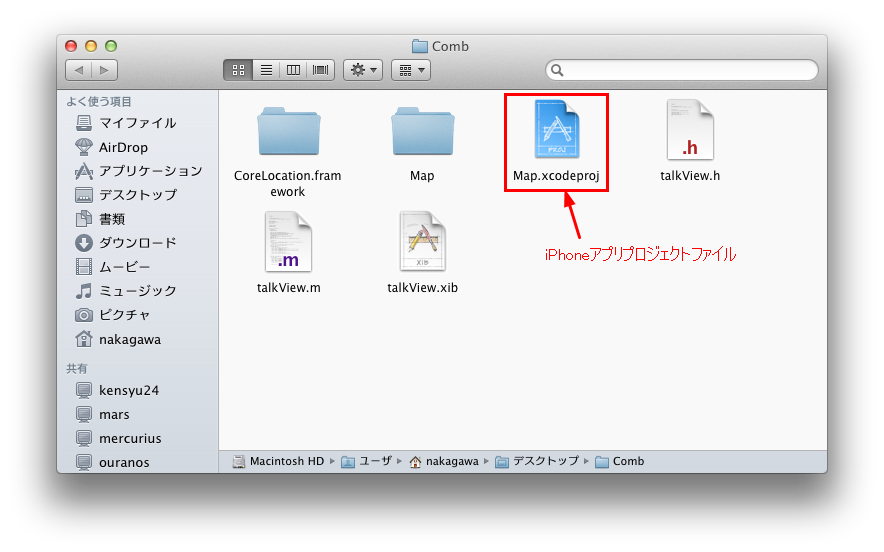
更新できたらiPhoneプロジェクトファイルをダウンロードします

展開すると上のようなディレクトリになります
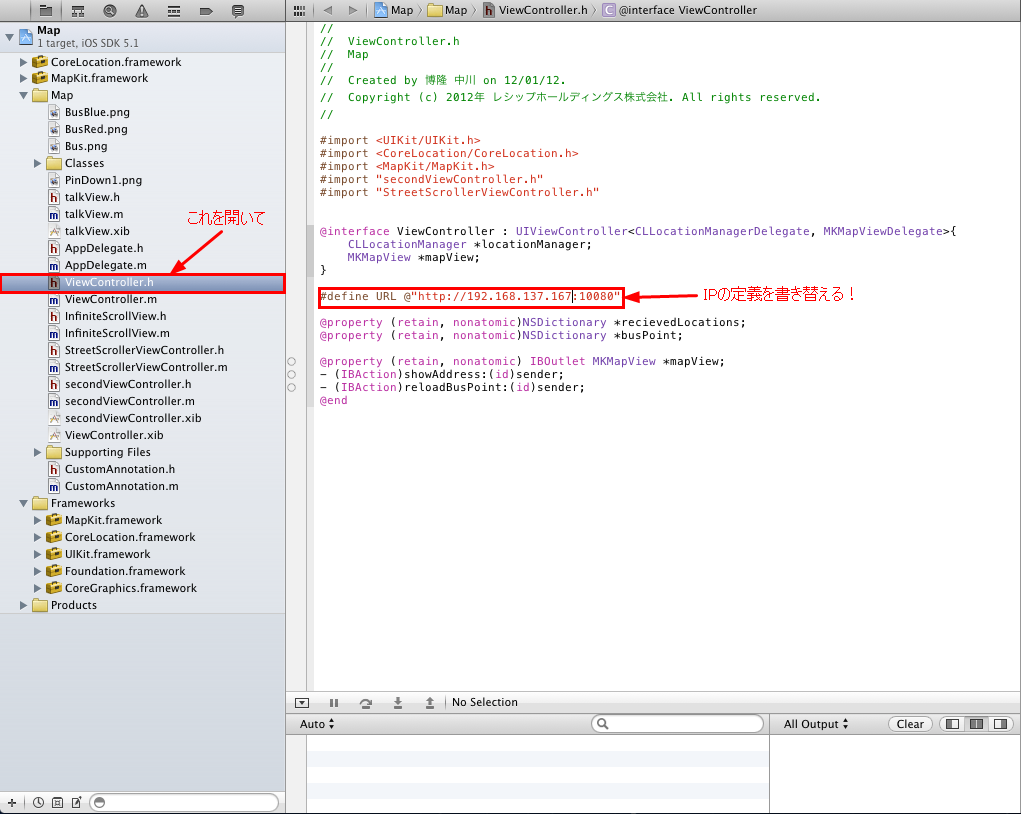
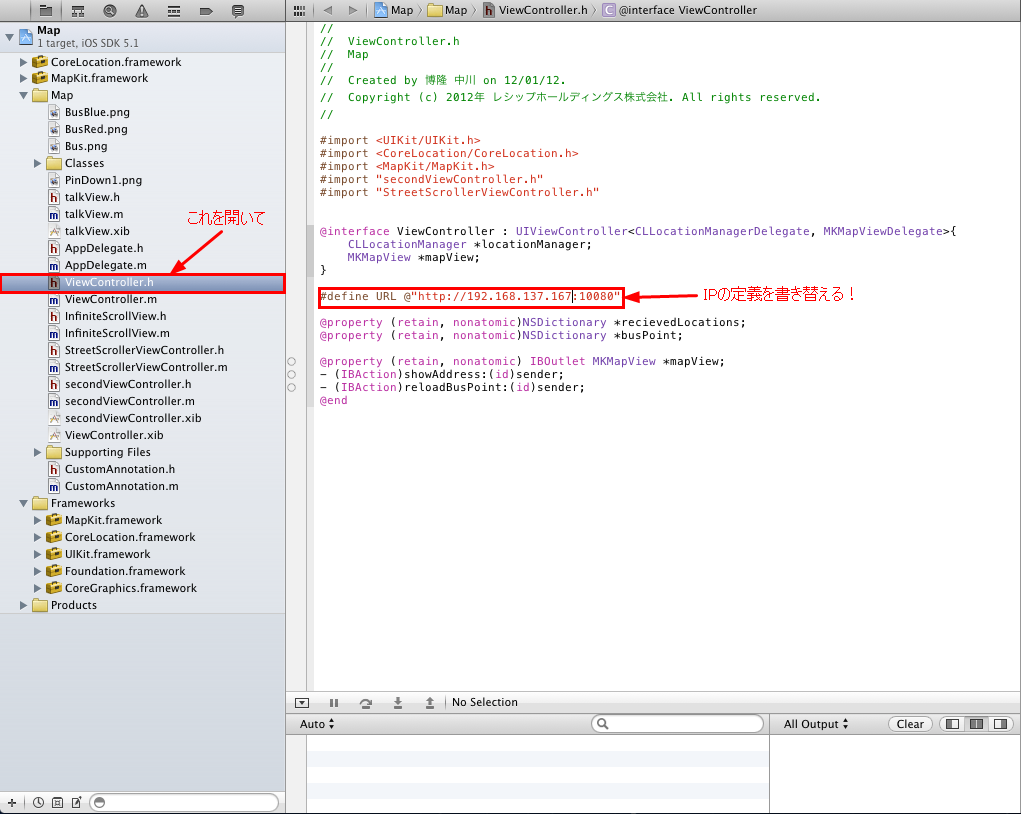
このうちMap.xcodeprojを書き替えます

Xcodeで開くとIPの定義をしている記述があるので、サーバーのIPに書き替えてください
書き替えたらビルドしてiPhoneに転送します(方法は別ページ参照)
実行すれば動きます!
・Photosynth
Photosynth
【Photosynthって?】
マイクロソフトがリリースしたアプリ
パノラマ写真を簡単に作ることが出来ます
【どう使うの?】
※iPhoneアプリ版の説明です
Apple
Storeのページからソフトをダウンロード&インストールします
起動すると

こんな画面が出て

撮影画面になります
下のボタンは撮影・写真閲覧・オプションの切り替えで、右上はヘルプです
タップすると撮影がスタートします

ヘルプを押すと注意事項が出ます
・カメラの位置は可能な限り動かさないこと
・カメラを手に持ち、腕を動かして撮るとパノラマ画像を作成するのが難しくなります
・移動物体に溢れた場所や、巨大な単一色の物体がある場所での撮影は良い結果が期待できません

撮影を開始します
左下のキャンセルを押すと撮影の取りやめ、finishを押すと(1枚撮った時点では押せませんが)撮影を終了し、
パノラマ画像の作成を開始できます

ここでカメラの方向を右に向けると、自動で重なるように撮影してくれます
横の白線に画面の中心点を合わせるように移動させると綺麗に撮れます
(無視をしても問題はありませんが、エラーが出やすくなります)

カメラを動かすのが早すぎたり、位置がずれすぎたりするとエラーになります
これは前の写真と今の位置をパノラマ画像として合成するのが不可能だからです
前の写真の位置までカメラを戻しましょう

カメラをうっかり傾けて変な位置の写真を撮ってしまいました
このまま放置しても問題はありませんが、気に入らない場合はundoで写真を戻しましょう

位置がずれるとオート撮影に失敗し、マニュアル撮影に切り替わることがあります
位置を戻せばオート撮影に戻りますが、タップして手動で撮影することも可能です

一周して画像が繋がりました
finishで撮影を終了し、パノラマ画像を作成しましょう

パノラマ画像の作成にはすこし時間がかかります
今すぐ見る必要が慣れれば変換は後回しでも問題ありません



360°視点のパノラマ画像が出来ました
全体で見るとこんな感じです
(パノラマ360へのリンク)

タップすると右下にdoneと表示されます
これをタップすれば閲覧を終了できます

shareを押すとtwitterなど表示される
ここで重要なのがカメラロールで、Photosynthディレクトリからカメラロールディレクトリに画像をコピーできる
たまに撮影したパノラマ画像がカメラロールに送られないことがあるので、その場合はshareでコピーする

作成したパノラマ画像は一覧からいつでも見ることが出来ます

なお、パノラマ画像は垂直方向に作成することも可能です

こんな感じの画像が出来ます
(パノラマ360Vへのリンク)
・iPhoneの負荷対策
・Xcodeへのデバイス登録方法
・Webページまとめ
・ShadowProtect4
・HyperCam/HyperSnap
・EAGLE
・MovieFlashConverter
・てすと
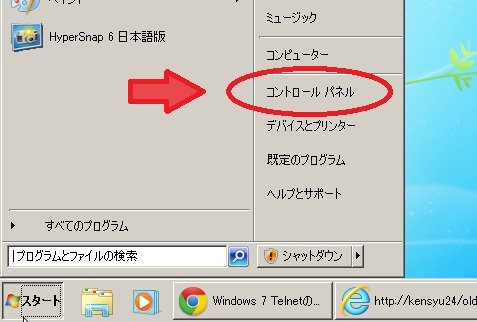
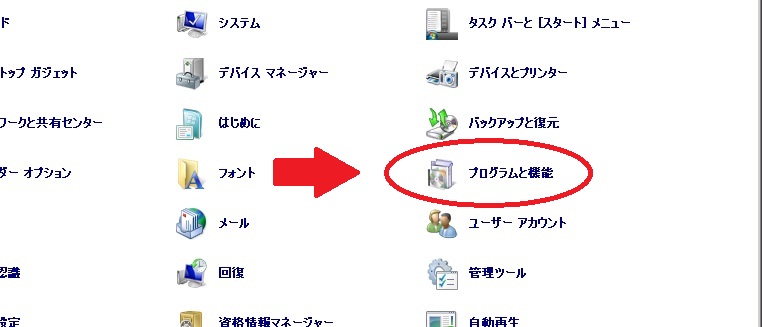
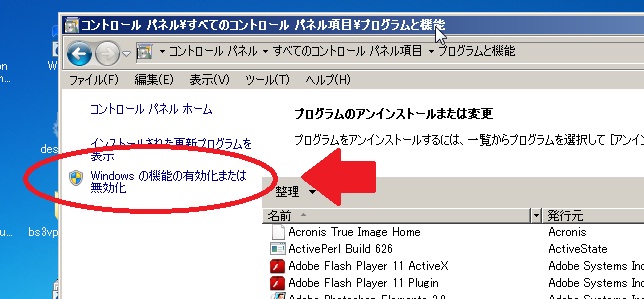
telnetコマンドを有効にする設定方法(Windows 7の場合)telnetコマンドを有効にする設定方法(Windows 7の場合t